Slide Out Contact Form Plugin with jQuery - Contactable
| File Size: | 20.5 KB |
|---|---|
| Views Total: | 41444 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

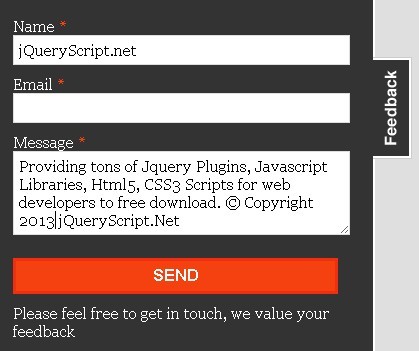
Contactable is a jQuery Plugin that make it easier to create a contact form on any page of a site with minimal effort. By default, click the feedback link on the left of the page will slide out the contact form.
How to use it:
1. Include jQuery Library and Contactable.js
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script> <script type="text/javascript" src="jquery.validate.pack.js"></script> <script type="text/javascript" src="jquery.contactable.js"></script>
2. Include jContactable CSS
<link rel="stylesheet" href="contactable.css" type="text/css" />
3. Call the plugin and done.
<script>
$(function(){
$('#contactable').contactable({
subject: 'feedback URL:'+location.href});}
);
</script>
This awesome jQuery plugin is developed by theodin. For more Advanced Usages, please check the demo page or visit the official website.