Fully Customizable jQuery Select Element Plugin - Multiselect
| File Size: | 77 KB |
|---|---|
| Views Total: | 19651 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

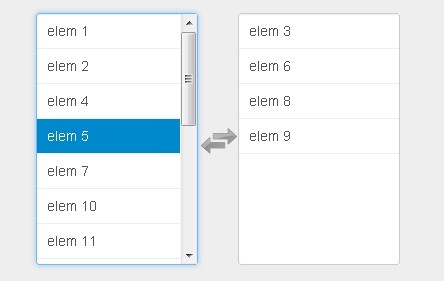
Multiselect is a tiny jQuery select replacement plugin that transforms the regular multiple select into a dual list box interface.
Features:
- Keyboard interactions.
- Moves options between 2 side-by-side lists by click.
- Supports native Optgroup, Selected, Disabled attributes.
How to use it:
1. Include jQuery library and the multiselect plugin's files on the web page.
<link href="/path/to/css/multiselect.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.js"></script> <script src="/path/to/js/jquery.multi-select.js"></script>
2. Call the function multiSelect() on the existing select element and the plugin will do the rest.
<select multiple="multiple" id="example" name="example[]"> <option value="option 1">Option 1</option> <option value="option 2">Option 2</option> <option value="option 3">Option 3</option> <option value="option 4">Option 4</option> ... <option value="option n">Option n</option> </select>
$('#example').multiSelect();
4. Override the default settings to customize the plugin.
$('#example').multiSelect({
// select all nested options when clicking on the Optgroup
selectableOptgroup: false,
// CSS class appended to the Disabled select
disabledClass : 'disabled',
// select options by double-click instead
dblClick : false,
// keep the original order
keepOrder: false,
// additional CSS class(es)
cssClass: '',
// custom header & footer HTML/Text
selectableHeader: null,
selectionHeader: null,
selectableFooter: null,
selectionFooter: null
});
5. Callback functions available.
$('#example').multiSelect({
afterInit: function(container){
// after init
},
afterSelect: function(values){
// after select
},
afterDeselect: function(values){
// after deselect
}
});
6. API methods.
// add new option to the list
$('#example').multiSelect('addOption', {
value: 'option',
text: 'test',
index: 0,
nested: 'optgroup_label'
});
// select an option
$('#example').multiSelect('select', String|Array);
// deselect an option
$('#example').multiSelect('deselect', String|Array);
// select all options
$('#example').multiSelect('select_all');
// deselect all options
$('#example').multiSelect('deselect_all');
// refresh
$('#example').multiSelect('refresh');
Change log:
v0.9.12 (2019-12-26)
- JS updated
- Doc updated
This awesome jQuery plugin is developed by lou. For more Advanced Usages, please check the demo page or visit the official website.











