Simple jQuery Plugin For Popup Feedback Form - Feedback
| File Size: | 7.73KB |
|---|---|
| Views Total: | 10264 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

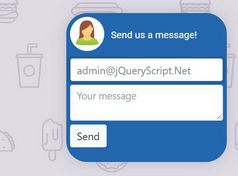
A minimal and clean jQuery plugin to add a feedback widget on your web page that will popup a contact form interface from the bottom side of the screen.
See also:
- Slide Out Contact Form Plugin with jQuery - Contactable
- Simple jQuery Plugin For Slide Out Tab Feedback Widget - Feedback_Me
- jQuery Plugin For Slide Out Tab Contact - tabSlideOut
- Sliding Feedback Box Plugin with jQuery - feedBackBox
Basic Usage:
1. Include the jQuery Feedback plugin's stylesheet file to style the feedback widget.
<link rel="stylesheet" href="css/jquery.feedback.css" type="text/css" />
2. Create a container for the feedback widget.
<div id="feedback-anchor"></div>
3. Include the jQuery library and jQuery feedback plugin at the end of your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.feedback.js"></script>
4. Initialize the plugin.
<script type="text/javascript"> Feedback.init(); </script>
5. Available options.
placeholder: 'Feedback? Let us know here.',
send_callback: function() {},
thanks_message: "<p>Thanks for your feedback!</p></div>",
button_name: "Send"
This awesome jQuery plugin is developed by siong1987. For more Advanced Usages, please check the demo page or visit the official website.