Twitter-Like Text Box Character Counter with jQuery and Bootstrap
| File Size: | 4.91 KB |
|---|---|
| Views Total: | 21460 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

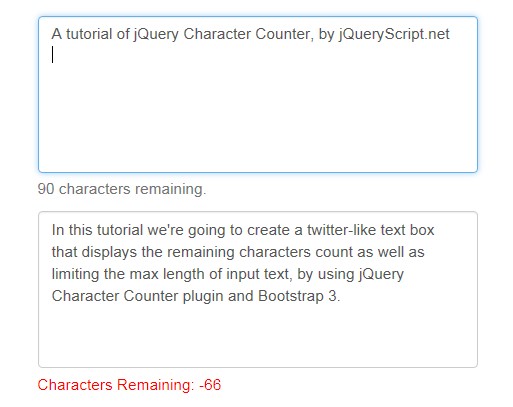
In this tutorial we're going to create a twitter-like text box that displays the remaining characters count as well as limiting the max length of input text, by using jQuery Character Counter plugin and Bootstrap framework.
The plugin also has the ability to limit the maximum length of the text box where the user is inserting text.
See also:
- jQuery Character Counter and Limit Plugin - wChar
- Easy jQuery Textarea Characters Countdown Plugin - Character Countdown
- Simple Char Counter For Inputs and Textareas
- Char Counter and Limiter Plugin - Charlimiter
- Twitter-Like Text Area Character Counter
- jQuery Character Counter and Limit Plugin For Bootstrap
- Simple Live Character Counter with Javascript - Countable
- Simple jQuery Characters & Words Counter Plugin - Simply Countable
- Simple jQuery Textarea Characters Limit Plugin - Stop Verbosity
How to use it:
1. Include jQuery javascript library and jQuery Character Counter plugin in the page.
<script src="jquery.min.js"></script> <script src="jquery.charactercounter.js"></script>
2. Include Twitter's Bootstrap framework in the page. (Not required but recommended.)
<link rel="stylesheet" href="bootstrap.min.css"> <script src="bootstrap.min.js"></script>
3. Create a standard textarea element on your web page.
<form> <textarea rows="8" class="form-control" id="demo"></textarea> <button type="submit" class="btn btn-info">Submit</button> </form>
4. Call the plugin on this textarea and specify the maximum number of characters allowered to be entered in the textarea.
$(function(){
$("#demo").characterCounter({
limit: 140
});
});
5. Full customization options to customize the character counter.
$("#demo").characterCounter({
// shows total characters
renderTotal: false,
// increase counting
increaseCounting: false,
// characters limit
limit: 150,
// allow one or more counters to be specified by a jQuery selector
counterSelector: false,
// the element you wish to wrap your counter in.
counterWrapper: 'span',
// the CSS class to apply to your counter.
counterCssClass: 'help-block',
// the format of your counter text where '%1' will be replaced with the remaining character count.
counterFormat: 'Characters Remaining: %1',
// the CSS class to apply when your limit has been exceeded.
counterExceededCssClass: 'exceeded',
// key value pairs of custom options to be added to the counter such as class, data attributes etc.
customFields: {}
});
6. Callback functions which will be fired on Exceed & Deceed.
$("#demo").characterCounter({
onExceed: function(count) {},
onDeceed: function(count) {},
});
Changelog:
2019-11-19
- JS & Doc updated
2015-07-29
- add IE8 support
2015-06-21
- Updating counter to listen for input and change events
2015-03-23
- Using .siblings() instead of next()
2015-02-17
- Parse HTML5 attributes for max length
2014-01-24
- counterSelector option to allow one or more counters to be specified by a jQuery selector
This awesome jQuery plugin is developed by dtisgodsson. For more Advanced Usages, please check the demo page or visit the official website.










