jQuery Character Counter and Limit Plugin For Bootstrap - Bootstrap Maxlength
| File Size: | 50.8 KB |
|---|---|
| Views Total: | 19333 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

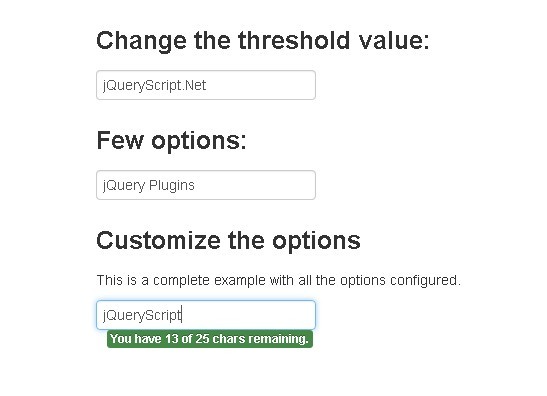
Bootstrap Maxlength is a beautiful jQuery plugin that displays character counter attached to the input field and limit the maximum length as user input, using Twitter Bootstrap and html5 maxlength attribute.
See also:
- jQuery Character Counter and Limit Plugin - wChar
- Simple Char Counter For Inputs and Textareas
- Char Counter and Limiter Plugin - Charlimiter
- Twitter-Like Text Area Character Counter
How to use it:
1. Include jQuery library and jQuery Bootstrap Maxlength on the page.
<script src="jquery.min.js"></script> <script src="bootstrap-maxlength.js"></script>
2. Include Bootstrap library and CSS file on the page
<link rel="stylesheet" href="/bootstrap.min.css" /> <script src="bootstrap.min.js"></script>
3. Specify the maximum number of characters allowed in your text field.
<input type="text" maxlength="30" id="example" />
4. Call the plugin on the text field and done.
$('input#example').maxlength({
// options here
});
5. All the options to customize the plugin.
showOnReady:True to always show when indicator is readyalwaysShow:If true the indicator it's always shown.threshold: Represents how many chars left are needed to show up the counterwarningClass:Warning class(es).limitReachedClass:Class(es) when reaching the limitseparator:Custom separatorpreText:Pre textpostText:Post textmessage: An alternative way to provide the message textshowMaxLength:: Show max lengthplacement:: Placement: bottom, left, top, right, bottom-right, top-right, top-left, bottom-left and centered-right, bottom-right-inside (default option, as in Google's Material Design), top-right-inside, top-left-inside and bottom-left-insideshowCharsTyped: show the number of characters typed and not the number of characters remainingvalidate: if the browser doesn't support the maxlength attribute, attempt to type more than the indicated chars, will be prevented.utf8: counts using bytesize rather than length. eg: '£' is counted as 2 characters.appendToParent: append the indicator to the input field's parent instead of bodytwoCharLinebreak: count linebreak as 2 characters to match IE/Chrome textarea validation. As well as DB storage.customMaxAttribute: null = use maxlength attribute and browser functionality, string = use specified attribute instead.allowOverMax: false = use maxlength attribute and browswer functionality. True = removes maxlength attribute and replaces with 'data-bs-mxl'. Form submit validation is handled on your own. when maxlength has been exceeded 'overmax' class added to element- zIndex: CSS z-index property
$('input#example').maxlength({
showOnReady: false,
alwaysShow: true,
threshold: 0,
warningClass: "small form-text text-muted",
limitReachedClass: "small form-text text-danger",
separator: " / ",
preText: "",
postText: "",
showMaxLength: true,
placement: "bottom-right-inside",
message: null,
showCharsTyped: true,
validate: false,
utf8: false,
appendToParent: false,
twoCharLinebreak: true,
customMaxAttribute: null,
allowOverMax: false,
zIndex: 1099
});
Changelog:
v1.10.0 (2021-04-28)
- New version
v1.9.0 (2020-03-03)
- Add zIndex support
- Fixed file input counter
- Update dependencies
2019-12-01
- v1.8.0
2017-10-20
- Removed unnecessary check on array.
2016-09-08
- indicator won’t hide on blur when `alwaysShow`
v1.7.0 (2016-04-29)
- Fixed issues around the alwaysShow option
v1.6.0 (2015-07-24)
- Added new custom events: maxlength.reposition, maxlength.shown, maxlength.hidden.
- Added option placement for custom placement handler.
- Extended message option. Now it can also be optionally a function.
v1.5.7 (2014-09-07)
- Fixed issue with bower
- Added over maxlength functionality with customMaxAttribute
- Added twoCharLinebreak option
- Implemented input event rather than keydown to improve usability
- Fixed jshint, jscs errors
- When an input with associated maxlength element is removed, maxlength is also removed.
- Fixed #40, error on resize event.
- Fixed #44 (pasted text in can cause it to go over the max length)
- Added self protection of multiple focus events
- Added back detection of window resizing
v1.5.0 (2013-10-28)
- Removed window.resize
- Maxlenght is created and destroyed each time
- Fixed Doesn't update the limit after input's maxlength attribute was changed ( #31 )
- Added Gruntfile
- Added qunit unit tests
v1.4.2 (2013-08-28)
- Fixed issue with counting when the user moves with shift+tab keyboard shortcut.
- Replaced the warningClass limitReachedClass options to use labels rather than badges for Bootstrap 3.0 better compatibility.
v1.4.1 (2013-08-17)
- Added support for TAB key when the maxlength is reached
v1.3.7 (2013-05-11)
- Optimized calculation of position
This awesome jQuery plugin is developed by mimo84. For more Advanced Usages, please check the demo page or visit the official website.










