Clean Select Elements Replacement Plugin For jQuery - Selecter
| File Size: | 28.1 KB |
|---|---|
| Views Total: | 3871 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

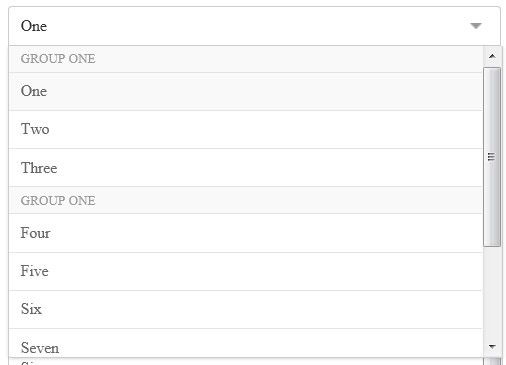
Selecter is jquery plugin that used as a clean and nice alternative to the default html select elements.
You might also like:
- Form Select Element Replacement Plugin - Mighty Form Styler
- Default Checkbox Replacement Plugin - jQuery prettyCheckable
- Standard Select Form Replacement Plugin - Selectik
- Select Boxes Replacement Plugin - Select2
- jQuery Plugin For Custom Select Menus
- jQuery Multiple Select Element Replacement Plugin - selectlist
- Beautiful Select Element Replacement Solution with jQuery and CSS3
- Simple Stylizable Select Input Plugin with jQuery - Brute Select
- jQuery Plugin For Customizable Select Box - selectify
- Select Boxes Replacement Plugin - Select2
Features:
- Simple, clean and easy to set up
- Support for auto option groups detecting
- Support for multiple select elements
- Support for 'jump navigation'
- Support for Call back function
- Customizable with CSS
Basic Usage:
1. Include jQuery library and jQuery Selecter plugin on you html page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.fs.selecter.js"></script>
2. Include jQuery Selecter CSS to style your plugin
<link href="jquery.fs.selecter.css" rel="stylesheet" type="text/css">
3. The HTML
<form action="#" method="GET"> <select name="selecter_basic" class="selecter_basic"> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> ... </select> </form>
4. Call the plugin
<script>
$(document).ready(function() {
$(".selecter_basic").selecter();
}
</script>
5. Options
callback: function() {}, // Function fired when user makes a selection
cover: false, // Set option list to cover handle
customClass: "", // Class added to Selecter element
label: "", // Label displayed before selection
external: false, // Open options as links in new window
trim: 0, // Trim options to specified length; 0 to disable
links: false, // Options act as jump-links and open in a new window
externalLinks: false, // Options act as jump-links and open in the same window
mobile: false // Force desktop interaction on mobile
Change Logs:
v3.2.4(2015-01-08)
- split up hovers for selecter-selected and selecter-item
v3.2.3(2014-10-24)
- Switching to a better way to handle touchmove events;
- Removing timer code;
v3.2.1 (2014-10-22)
- Spliting LESS config and styles for easier integration;
v3.2.0 (2014-10-18)
- Removing image dependency - moved to after element;
- Adding more less config;
- Tweaking default styles;
v3.1.13 (2014-10-17)
- Fixing issue with IE8 and default labels;
v3.1.7 (2014-09-03)
- Fixing regression in multiple selects;
v3.1.6 (2014-09-02)
- Fixing issue with originalOption;
v3.1.5 (2014-07-30)
- Fixing bug with FF mobile
v3.1.4 (2014-07-09)
- Added ability to override default mobile interaction;
v3.1.2 (2014-05-30)
- Fixing destroy method;
v3.1.1 (2014-05-13)
- Fixing broken public methods;
v3.0.18 (2014-05-07)
- Moving select inside selected wrapper for better styling control on mobile;
v3.0.18 (2014-03-22)
- update
v3.0.17 (2014-03-22)
- Fixing issue with empty option values;
v3.0.16 (2014-03-16)
- Fixing event namespace issue;
v3.0.15 (2014-03-01)
- Fixing mobile;
v3.0.12 (2014-02-15)
- Fixing different issue with initial index;
v3.0.9 (2014-02-11)
- Updating to fire on touchstart - faster interactions on mobile;
- Fixing focus issue;
v3.0.7 (2014-02-07)
- Fixing data checks;
v3.0.6 (2014-01-28)
- Adding the ability to decorate default state.
v3.0.5 (2014-01-24)
- Fixing default label option.
v3.0.2 (2014-01-11)
- Fixing big issues with different <select> implementations;
- Added public "refresh" method from @dflynn15;
v2.2.10 (2013-12-05)
- Better documentation;
- Renaming internal functions;
v2.2.8 (2013-12-05)
- Fixed issue with keypress and .selectedIndex;
- Disabled keypress on multi;
v2.2.4 (2013-11-04)
- Moving hover states from tablet.
v2.2.2 (2013-10-04)
- Fixing issue with special chars.
v2.2.0 (2013-10-04)
- Fixing Scroller support issues.
v2.2.0 (2013-09-04)
- Added ability to individually enable and disable options by value.
v2.1.8 (2013-09-03)
- Fixed Scroller support.
v2.1.5 (2013-08-26)
- Fixed issue with escaping jQuery selectors.
This awesome jQuery plugin is developed by Formstone. For more Advanced Usages, please check the demo page or visit the official website.











