Automatic Input Field Data Formatting Plugin - jQuery mask
| File Size: | 30.2 KB |
|---|---|
| Views Total: | 7258 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

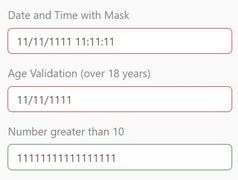
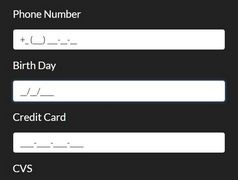
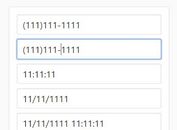
jQuery mask is yet another jQuery input mask plugin that automatically formats input field data with regular expression.
You might also like:
- Easy Number Formatting Plugin with jQuery - number
- Input Field Data Formatting Plugin - Mask
- Price Format jQuery Plugin - Price Format
- Easy Numbers and Currency Formatting Plugin - autoNumeric
How to use it:
1. Include jQuery library and jQuery Mask Plugin on the page.
<script src="jquery.min.js"></script> <script type="text/javascript" src="src/jquery.maskx.js"></script>
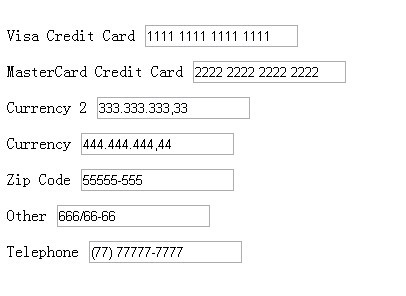
2. The example HTML.
<label><span>Visa Credit Card</span>
<input type="number" name="NumeroCC" class="cartoes" maxlength="19" pattern="[0-9]{4}\s[0-9]{4}\s[0-9]{4}\s[0-9]{4}" />
</label>
<label><span>MasterCard Credit Card</span>
<input type="number" name="NumeroCC" class="cartoes" maxlength="19" />
</label>
<label><span>Currency 2</span>
<input type="text" name="dinheiro2" id="input_dinheiro" maxlength="14" />
</label>
<label><span>Currency</span>
<input type="text" name="dinheiro" maxlength="14" />
</label>
<label><span>Zip Code</span>
<input type="text" name="cep" maxlength="9" />
</label>
<label><span>Other</span>
<input type="text" name="other" maxlength="9" />
</label>
<label><span>Telephone</span>
<input type="text" name="telefone" maxlength="15" />
</label>
3. The javascript
v = v.replace(/\D/g, "");
v = v.replace(/(\d{3})(\d)/, "$1/$2");
v = v.replace(/(\d+)(\d{2})$/, "$1-$2");
return v;
};
jQuery(document).ready(function(){
jQuery('.cartoes').maskx({maskx: 'cc'});//pela class
jQuery('#input_dinheiro').maskx({maskx: 'money'});//pelo id
jQuery('input[name="dinheiro"]').maskx({maskx: 'money'});//pelo name
jQuery('input[name="cep"]').maskx({maskx: 'cep'});
jQuery('input[name="other"]').maskx({maskx: 'user_defined'});
jQuery('input[name="telefone"]').maskx({maskx: 'phone'});
});
Changelog:
2018-10-12
- fix: money mask
2015-12-09
- added USA phone format
This awesome jQuery plugin is developed by wbruno. For more Advanced Usages, please check the demo page or visit the official website.