Mask & Format User Input In Text Fields - jQuery Samask
| File Size: | Unknown |
|---|---|
| Views Total: | 7088 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Samask is a lightweight and easy-to-use jQuery input mask plugin for arbitrary input fields within the document.
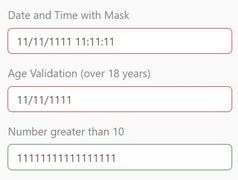
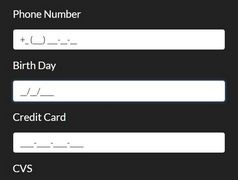
It can be used to mask/validate/format/restrict user input in text fields to a specific pattern such as telephone number, date, time, duration, currency, IP address, and much more.
How to use it:
1. Include the jquery.samask-masker.js script after jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.samask-masker.js"></script>
2. Apply the samask plugin to the input field and set the format that entered data must conform to.
<input class="demo" type="type">
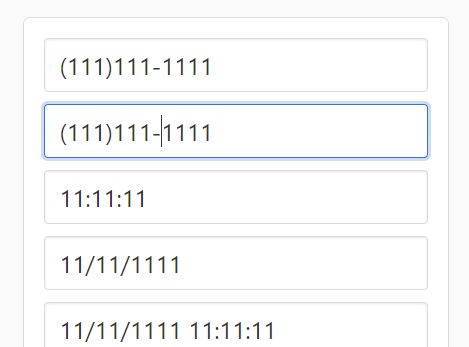
$('.demo').samask("(000)000-0000");
$('.demo').samask("00:00:00");
$('.demo').samask("00/00/0000");
$('.demo').samask("00/00/0000 00:00:00");
$('.demo').samask("000.000.000.000");
$('.demo').samask("%00");
$('.demo').samask("SSS-000");
3. You can also specify the format via data attribute as this:
<input class="demo" type="type" data-samask="(000)000-0000">
$.samaskHtml();
This awesome jQuery plugin is developed by roguearch. For more Advanced Usages, please check the demo page or visit the official website.