Feature-rich Input Validation & Mask Plugin - InnerFormValidation
| File Size: | 43.6 KB |
|---|---|
| Views Total: | 3553 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple yet powerful jQuery form enhancement plugin that enables the user to create masked input fields with real-time value validation using only CSS classes and HTML data attributes.
See Also:
How to use it:
1. Load the InnerFormValidation.js script after jQuery library and we're ready to go.
<!-- jQuery is required -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Add before the main script to see detailed messages in the console -->
<script>$.innerForm = { verbose: true }</script>
<!-- Main script -->
<script src="/path/to/InnerFormValidation.js"></script>
2. Add mask and validation rules to form fields using the following CSS classes:
- obg or req: Required field
- mask: Added built-in mask rules to the input field
- alphanumeric or alphanum: Only Alphanumeric characters (Aa to Zz, 0 to 9)
- num or number: Only numeric values (0 to 9)
- apha: Only Alphabetical characters (Aa to Zz)
- upper: Only uppercase characters
- lower: Only lowercase characters
- nospace: Prohibit spaces
- minlen numericvalue: Minimum value
- maxlen numericvalue: Maximum value
- len numericvalue: Exact value
- leadingzero: Complete with zeros to the left
- date or data: Valid Date in dd/MM/yyyy format
- datetime: Valid Date and Time in dd/MM/yyyy hh:mm:ss format
- datetimeshort: Valid Date and Time in dd/MM/yyyy hh:mm format
- daterange: dd/MM/yyyy ~ dd/MM/yyyy
- monthyearrange: MM/yyyy ~ MM/yyyy
- shortmonthyearrange: MM/yy ~ MM/yy
- minutesecond: mm:ss
- monthyear: Valid Date in MM/yy format
- time: Valid Time in hh:mm:ss format
- timeshort: Valid Time in hh:mm format
- minage numericvalue: Age greater than a value in dd/MM/yyyy format
- maxage numericvalue: Age younger than a value in dd/MM/yyyy format
- age numericvalue: Exact age in dd/MM/yyyy format
- mail or email: Valid Email address
- cpf: Valid Brazilian CPF
- cnpj: Valid Brazilian CNPJ
- cpfcnpj: Valid Brazilian CPF or CNPJ
- cep: Valid Brazilian PostalCode
- ean: EAN barcode
- uuid: UUID/GUID
- eq selector: Equal selector (eg: eq #user_email)
- eqv value: Equal value (eg: eqv 20)
- contains value: Must contain a value (eg: contains test)
- tel: Telephone number
- link or url: Validate link or url
- password: Validate password strength
- strong: Need 4 of 4 criteria
- medium: Need 3 of 4 criteria
- numericvalue: Need numericavalue of 4 criteria
- creditcard or debitcard: Valid Credit Card Number (visa, mastercard, diners, amex, discover, hiper, elo, jcb, aura, maestro, laser, blanche, switch, korean, union, solo, insta, bcglobal, rupay)
- after numericvalue: Numbers greater than numericvalue
- before numericvalue: Numbers less than numericvalue
- numericvalue1 to numericvalue2: Numbers between numericvalue1 and numericvalue2
- after date: After date
- before date: Before date
- date1 to date2: Date between date1 and date2
- contains string: Must contain a string
- containschar string: Must contain a character
- containsanychar string: Must contain one of specified characters
- notcontainschar string: Must not contain these strings
- onkeyup: Validate as you type (with delay)
- notonblur: DO NOT validate when leaving the field
- notonchange: DO NOT validate when value changes
- noreplace: Autocomplete does not replace existing value
- autocomplete: Autocomplete Brazilian addresses
<form action="javascript:void(0)" class="validate">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>No spaces (with mask)</label>
<input type='text' placeholder="Text" class='mask nospace' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Alphanumeric (A-Z, 0-9)</label>
<input type='text' placeholder="Text" class='alphanumeric' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Alphabetical (A-Z)</label>
<input type='text' placeholder="Text" class='alpha' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Lowercase only</label>
<input type='text' placeholder="Text" class='lower' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Lowercase only (with mask)</label>
<input type='text' placeholder="Text" class='mask lower' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Uppercase only</label>
<input type='text' placeholder="Text" class='upper' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Uppercase only (with mask)</label>
<input type='text' placeholder="Text" class='mask upper' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Required field</label>
<input type='text' placeholder="Required Field" class='obg' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with at least 4 characters</label>
<input type='text' placeholder="" class='minlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with a maximum of 4 characters</label>
<input type='text' placeholder="" class='maxlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with a maximum of 4 characters (limit mask)</label>
<input type='text' placeholder="" class='mask len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with exact 4 characters</label>
<input type='text' placeholder="" class='len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with exact 4 characters (limit mask)</label>
<input type='text' placeholder="" class='mask len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Must Contain Space</label>
<input type='text' placeholder="Your Name" class='contains _space' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Must Contain {} () characters</label>
<input type='text' placeholder="Please enter some characters" class='containsanychar {}()' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>No ABCD characters</label>
<input type='text' placeholder="Please enter some characters" class='notcontainschar ABCD' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Required field with message</label>
<input type='text' placeholder="Fill this field" class='obg' data-invalidmessage="This field needs to be filled" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Email</label>
<input type='text' placeholder="Email" class='email' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Numeric field</label>
<input type='text' placeholder="Only numbers" class='num' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Numerical field with mask</label>
<input type='text' placeholder="Only numbers" class='mask num' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Telephone with Mask</label>
<input type='text' placeholder="telephone" class='mask tel' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Telephone without Mask</label>
<input type='text' placeholder="telephone" class='tel' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CPF with Mascara</label>
<input type='text' placeholder="CPF" class='mask cpf' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>CNPJ with Mascara</div>
<input type='text' placeholder="CNPJ" class='mask cnpj' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>CPF or CNPJ with Mascara</div>
<input type='text' placeholder="CPF or CNPJ" class='mask cpfcnpj' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CEP with Mascara</label>
<input type='text' placeholder="CEP" class='mask cep' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>URL</label>
<input type='text' placeholder="CEP" class='mask url' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date with Mask</label>
<input type='text' placeholder="Date" class='mask date' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Time with Mascara</label>
<input type='text' placeholder="hh:mm:ss" class='mask time' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
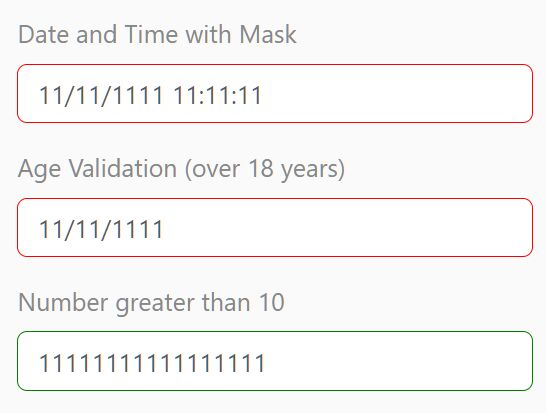
<label>Date and Time with Mask</label>
<input type='text' placeholder="dd/MM/yyyy hh:mm:ss" class='mask datetime' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date and Time with Mask (short)</label>
<input type='text' placeholder="dd/MM/yyyy hh:mm" class='mask datetimeshort' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Age Validation (over 18 years)</label>
<input type='text' placeholder="dd/MM/yyyy" class='mask date minage 18' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Hour with Mascara (short)</label>
<input type='text' placeholder="hh:mm" class='mask timeshort' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number greater than 10</label>
<input type='text' placeholder="Number" class='mask num after 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number less than 10</label>
<input type='text' placeholder="Number" class='mask num before 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date Before Today</label>
<input type='text' placeholder="Date" class='mask date before today' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date After Today</label>
<input type='text' placeholder="Date" class='mask date after today' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field Comparison</label>
<input type='text' id="c1" placeholder="password" class='eq #c2' />
<input type='text' id="c2" placeholder="confirm password" class='eq #c1' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Strong Password (Minimum 8 characters and 4 criteria)</label>
<input type='password' placeholder="password" class='password strong minlen 8' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Moderate Password (Minimum 4 characters and 3 criteria)</label>
<input type='password' placeholder="password" class='password medium minlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Credit Card with Mask</label>
<input type='text' id="senha" placeholder="Credit Card Number" class='mask creditcard' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Visa Credit Card with Mask</label>
<input type='text' placeholder="Visa" class='mask creditcard visa' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Mastercard Credit Card with Mask</label>
<input type='text' placeholder="Mastercard" class='mask creditcard mastercard' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number Range</label>
<input type='text' placeholder="between 1 and 10" class='mask num 1 to 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date Range</label>
<input type='text' placeholder="Between 01/01/2019 and 31/12/2019" id="datarange" class='mask date 01/01/2019 to 31/12/2019' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Error and Success Callback</label>
<input type='text' placeholder="Type OK in this field" class='obg eq #div_OK' data-invalidcallback="$('#div_OK').fadeIn()" data-validcallback="$('#div_OK').fadeOut()" />
</div>
<p id="div_OK">OK</p>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number Autocomplete</label>
<input type='text' placeholder="Enter the Number" class='mask num autocomplete' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CEP with Address Autocomplete</label>
<input type='text' placeholder="Enter zip code" class='mask cep autocomplete' />
</div>
<p class="autocomplete fulladdress"></p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-success">Validate</button>
</div>
</div>
</form>
3. Customize the error message using the data-invalidmessage attribute.
<input type='text' placeholder="Fill this field" class='obg' data-invalidmessage="This field needs to be filled" />
4. Apply custom styles to the form fields when valid or invalid.
.error {
border-color: red !important;
}
.success {
border-color: green !important;
}
5. Callback functions.
- data-beforevalidatecallback: before validate
- data-invalidcallback: when invalid
- data-validcallback: when valid
- data-aftervalidatecallback: after validate
6. API methods.
// Validate an individual input element
$('#myInput').isValid();
// Validate with custom validation classes
$('#myInput').isValid('required', 'minlen 5');
// Validate a direct value against a rule
$.isValid('[email protected]', 'email');
// Validate an entire form
$('#myForm').isValid();
// Validate only fields that have received focus
$('#myForm').find(':input').addClass('prevFocus');
var isValid = $('#myForm').isValid();
// Apply all masks within a form
$('#myForm').startMasks();
// Apply all validations within a form
$('#myForm').startValidation();
// Apply a specific phone mask
$('#phone').phoneMask();
// Apply a specific date mask
$('#date').dateMask();
// Apply a specific CPF (Brazilian individual taxpayer registry) mask
$('#cpf').cpfMask();
// Search for an address using the ViaCEP service and execute a callback
$.innerForm.searchViaCEP('01310-100', '123', 0, function(addressData) {
console.log('Address found:', addressData);
// addressData contains: street, neighborhood, city, state, etc.
});
// Validate with a 1-second delay after the user stops typing
$('#input').validateOnType(1000);
// Validate in real-time as the user types
$('#input').validateOnType(0);
// Sets a value only if the field is empty.
// If not empty, it only replaces the value if the element does not have the 'noreplace' class.
$('#field').setOrReplaceVal('New value');
// Logs messages to the console when verbose mode is active.
$.innerForm.log('Debug message', data);
// Logs error messages to the console when verbose mode is active.
$.innerForm.error('Error found:', error);
// Logs warning messages to the console when verbose mode is active.
$.innerForm.warn('Warning:', data);
// Adds leading zeros to a number to reach the specified total length.
$.innerForm.addLeadingZeros(123, 5); // "00123"
// Calculates the check digit for barcodes using standard algorithms.
$.innerForm.barcodeCheckSum("1234567");
// Calculates the age based on a birth date and an optional reference date.
$.innerForm.getAge("15/03/1990");
// Expands a 2-digit year (YY) to a 4-digit year (YYYY) based on the current century.
$.innerForm.expandYear(25, 20, 5); // 2025
// Validates if a string is a valid date in DD/MM/YYYY format.
$.innerForm.validDate("31/12/2023"); // true
// Converts a date string into a JavaScript Date object.
$.innerForm.parseDate("25/12/2023");
// Validates a date range in the format "DD/MM/YYYY ~ DD/MM/YYYY".
$.innerForm.validDateRange("01/01/2023 ~ 31/12/2023"); // true
// Validates a month/year range in the format "MM/YYYY ~ MM/YYYY".
$.innerForm.validMonthYearRange("01/2023 ~ 12/2023"); // true
// Validates a short month/year range in the format "MM/YY ~ MM/YY".
$.innerForm.validShortMonthYearRange("01/23 ~ 12/23"); // true
// Validates time formats (HH:MM:SS, HH:MM, or MM:SS).
$.innerForm.validateTime("14:30:45"); // true
// Validates EAN (European Article Number) barcodes with a checksum verification.
$.innerForm.validateEAN("1234567890123");
// Validates that a string does NOT contain any of the specified characters.
$.innerForm.validateNotChar("abc123", "xyz"); // true
// Validates that a string contains AT LEAST ONE of the specified characters.
$.innerForm.validateAnyChar("password123", "123"); // true
// Validates that a string contains ALL of the specified characters.
$.innerForm.validateAllChar("password123", "123"); // true
// Applies a mask that removes all spaces from the input.
$.innerForm.applyNoSpaceMask(document.getElementById('field'));
// Applies a mask that allows only letters and spaces.
$.innerForm.applyAlphaMask(document.getElementById('name'));
// Applies a mask that allows letters, numbers, and spaces.
$.innerForm.applyAlphaNumericMask(document.getElementById('code'));
// Applies a Brazilian phone number mask with automatic formatting.
$.innerForm.applyPhoneMask(document.getElementById('phone'));
// Formats a string of digits as a date (DD/MM/YYYY).
$.innerForm.formatDate("25122023"); // "25/12/2023"
// Applies a date and time mask (DD/MM/YYYY HH:MM:SS).
$.innerForm.applyDateTimeMask(document.getElementById('dateTime'));
// Applies a mask for a date range (DD/MM/YYYY ~ DD/MM/YYYY).
$.innerForm.applyDateRangeMask(document.getElementById('period'));
// Applies a mask for a month/year range (MM/YYYY ~ MM/YYYY).
$.innerForm.applyMonthYearRangeMask(document.getElementById('monthlyPeriod'));
// Applies a mask for a short month/year range (MM/YY ~ MM/YY).
$.innerForm.applyShortMonthYearRangeMask(document.getElementById('shortPeriod'));
// Validates a credit card number using the Luhn algorithm.
$.innerForm.checkLuhn("4111111111111111");
// Identifies the credit card brand and validates its format.
$.innerForm.validateCardBrand("4111111111111111"); // "visa"
// Validates a Brazilian CNPJ (business registration number) with check digit verification.
$.innerForm.validateCNPJ("11.222.333/0001-81");
// Analyzes password strength based on multiple criteria.
$.innerForm.validatePassword("MyP@ssword123");
// Returns an object with: score, hasUpper, hasLower, hasNumber, hasSymbol
// Searches for address data from the ViaCEP API and executes a callback.
$.innerForm.searchViaCEP("01310-100", "123", 500, function(data) {
console.log("Street:", data.logradouro);
});
// Enable detailed logs in the console.
$.innerForm.verbose = true;
// Set the default timeout for validation during typing (in milliseconds).
$.innerForm.onTypeTimeout = 900;
Changelog:
2025-10-30
- fix validation
2025-10-24
- JS update
2025-10-21
- Add AutoComplete and validation for geolocation coordinates
- Implemented Bootstrap and Font Awesome for styling and icons.
- Added JavaScript functions to obtain and monitor geolocation, with UI updates for results.
- Enhanced user experience with status indicators for input validation.
2025-09-29
- Add UUID validation and input field to test form
2025-09-27
- Updated API and doc
2025-09-26
- Refactor month/year range validation to use a date range validation function
2025-09-03
- Adjusts the validateTime function to support minutes and seconds validation
2022-11-17
- update
2022-10-15
- leading zeros mask
2022-08-27
- JS update
2022-08-01
- add log cep
2022-07-26
- Update InnerFormValidation.js
2020-11-14
- updated number validation
This awesome jQuery plugin is developed by zonaro. For more Advanced Usages, please check the demo page or visit the official website.











