10 Best Form Validation JavaScript Plugins (2025 Update)
In web applications, forms are used to gather user input and pass it over to the server for further processing. During the process of user input, you need to validate form fields for the user's convenience.
Validating an HTML form is NOT a simple task as you develop a modern web app.
In general, most develops are using the Native HTML5 Form Validation to validate the HTML form with native browser experience.
But it is NOT enough.
For better user experience, custom styles, error messages and validation rules must be taken into account.
Thanks to JavaScript. There're tons of professional, highly customizable form validation plugins developed with JavaScript out there. This is why I wrote the article and listed here the 10 Best JavaScript and jQuery plugins to simply the form validation task. Enjoy it.
Not a jQuery user? Check out our 10 Best Pure JavaScript Form Validation Libraries.
Originally Published Jan 27 2018, updated Jan 15 2025
Table of contents:
Best jQuery Form Validation Plugins:
HTML5 Form Validator For Bootstrap 5 - jbvalidator
A fresh new jQuery based form validation plugin that is created for the latest Bootstrap 5 framework and supports both client side and server-side validation.

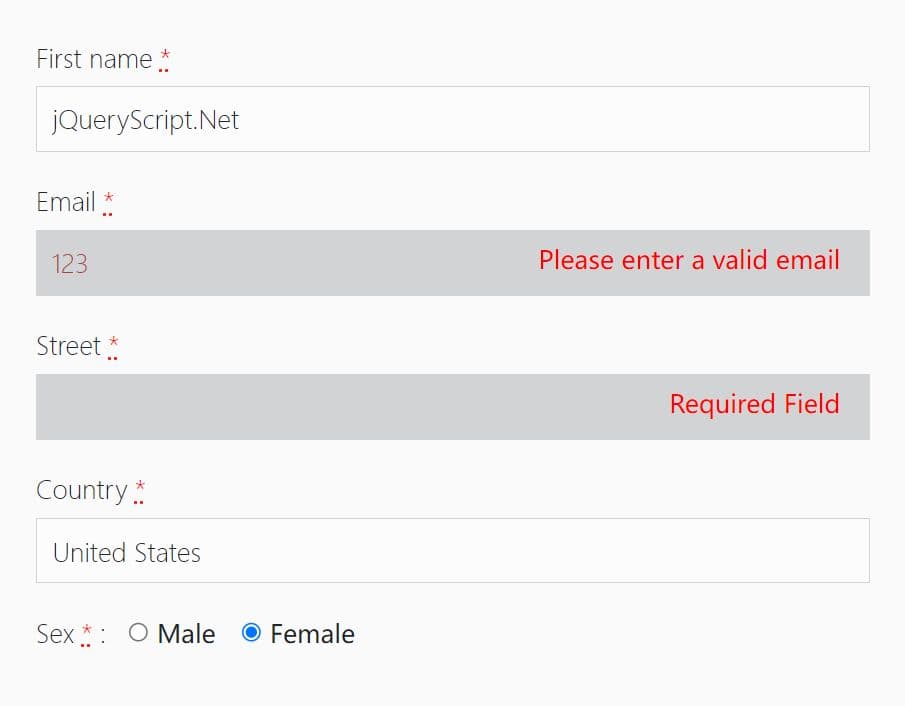
Powerful Multi-Functional Form Validation Plugin - jQuery Validation
A javascript based plugin that helps you implement a powerful client side validator to your form elements that validate the value (like name, email, address, etc..) your user input when submitting.

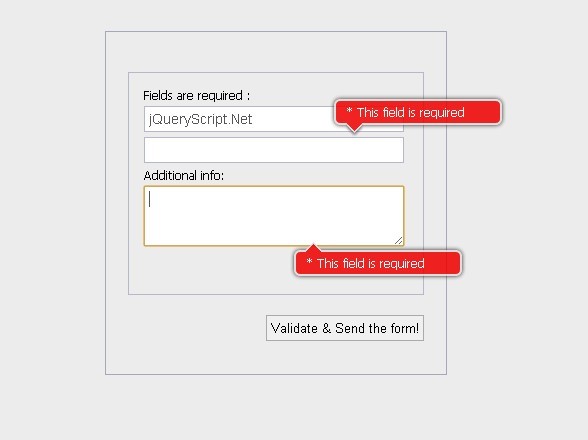
Powerful jQuery Form Validation Plugin - Validation Engine
A jQuery plugin aimed at the validation of form fields in the browser. The plugin provides visually appealing prompts that grab user attention on the subject matter.

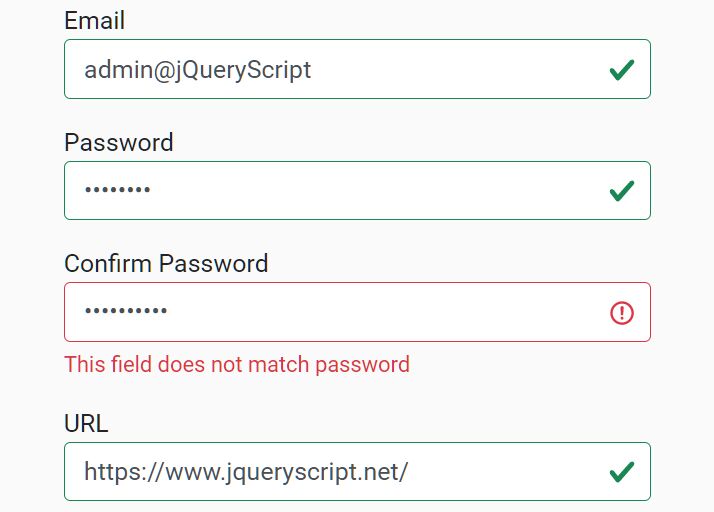
Validate Form Fields Using HTML Data Attributes - jQuery validate.js
A simple, lightweight (less than 1kb) jQuery form validation plugin that works with most commonly used input fields like username, email, number, password, and more.

Validate Form Fields With NO Code Skills - jQuery SimpleValidation
A lightweight jQuery plugin that provides a simple way to validate form fields on the client side. It allows you to apply validation rules to form fields easily via HTML data-sfv-* attributes. This makes it perfect for web development beginners who want to ensure their forms are filled out correctly without writing a lot of code.

Vanilla JS Form Validation Plugins:
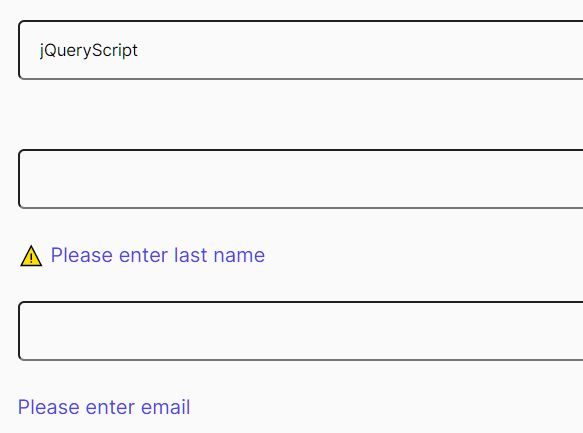
Just-validate
Just-validate is a dependency-free, HTML5 data attribute based form validation that supports both client side and server side form validation. Validation rules are fully customizable via JavaScript. Compatible with Bootstrap framework.

Regex Based Form Validator For Bootstrap 5
A script that demonstrates how to validate form fields in your Bootstrap 5 project by using custom Regex.

Native Validator
A vanilla JavaScript-powered form validation library for the latest bootstrap framework, without jQuery dependency.

Pristine
Pristine is a lightweight vanilla JavaScript form validation library which works with the native HTML5 attributes and allows you to create your own validators of course.

Validator.js
A fast, cross-browser, user-friendly, highly customizable form validator that works with the native HTML5 input types: text, email, url, date, etc.

Conclusion:
Before you start implementing these JavaScript plugins, there are some factors you should consider first. First, understand that JavaScript validation is not an effective solution for validating forms unless the user’s internet connection is stable. In order to ensure this, you must create a fallback mechanism that will operate without JavaScript. It is also important to note that many modern browsers already have built-in form validation. If a browser supports native validation tools, they will be used by default over any third party plugins.
More Resources:
Looking for more jQuery plugins or JavaScript libraries to create awesome Form Validators on the web & mobile? See jQuery Form Validation and JavaScript Form Validation sections for more details.





