HTML5 Form Validator For Bootstrap 5 - jbvalidator
| File Size: | 206 KB |
|---|---|
| Views Total: | 16695 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

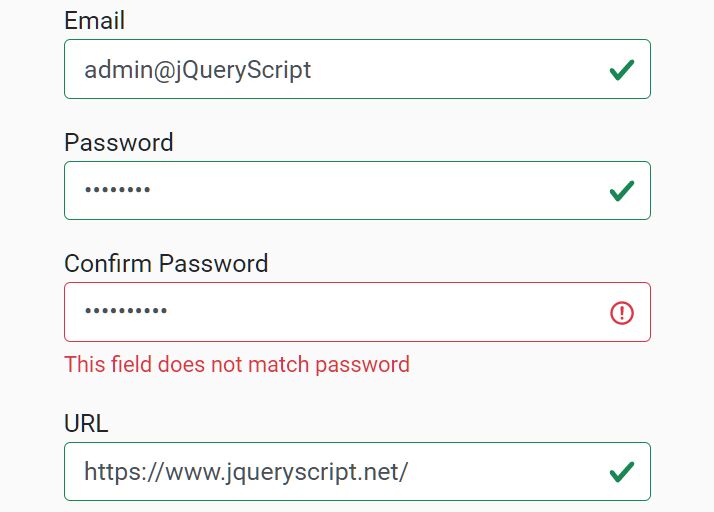
jbvalidator is a fresh new jQuery based form validation plugin that is created for the latest Bootstrap 5 framework and supports both client side and server-side validation.
More Features:
- Multiple languages.
- Custom error messages.
- Custom validation rules.
- Easy to use via HTML data attribute.
How to use it:
1. Load the latest jQuery JavaScript library and Bootstrap 5 framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Add the novalidate attribute to the form element and apply validators to form fields using the following HTML data attributes:
- data-v-equal: id of the password field where the values should be the same
- data-v-min-select: min number of options should be selected
- data-v-max-select: max number of options allowed to be selected
- data-checkbox-group: the parent attribute of group checkbox elements
- data-v-min-select: min number of checkboxes should be selected
- data-v-required: parent attribute required
- data-v-min: min value
- data-v-max: max value
- data-v-min-length: min length
- data-v-max-length: max length
- data-v-min-size: min size
- data-v-max-size: max size
- data-v-message: custom error message
<form class="example" novalidate>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" placeholder="[email protected]" required>
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control" id="password" title="password" required>
</div>
<div class="form-group">
<label for="password">Confirm Password</label>
<input name="repassword" type="password" class="form-control" data-v-equal="#password" required>
</div>
<div class="form-group">
<label>URL</label>
<input type="url" class="form-control" placeholder="http://www" required>
</div>
<div class="form-group">
<label>Using Regex</label>
<input type="text" class="form-control" pattern="[0-9]+" title="Only number." required>
</div>
<div class="form-group">
<label>Custom Min/Max Values</label>
<input type="text" class="form-control" data-v-min="10" data-v-max="100">
</div>
<div class="form-group">
<label>Custom Min/Max Length</label>
<input type="text" class="form-control" data-v-min-length="5" data-v-max-length="10">
</div>
<div class="form-group">
<label>Multiple Select</label>
<select class="form-select" multiple data-v-min-select="2" data-v-max-select="3">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
</div>
<div class="form-group">
<label>Textarea</label>
<textarea class="form-control" minlength="10" maxlength="165"></textarea>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1" >
<label class="form-check-label" for="defaultCheck1">
checkbox 1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" >
<label class="form-check-label" for="defaultCheck2">
checkbox 2
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck3" >
<label class="form-check-label" for="defaultCheck3">
checkbox 3
</label>
</div>
</div>
<div class="form-group">
<label>File Input</label>
<input type="file" class="form-control" data-v-min-size="400" data-v-max-size="450">
</div>
<div class="form-group">
<label>Date Input</label>
<input type="date" class="form-control" min="2020-10-20">
</div>
<div class="form-group">
<label>Custom message</label>
<input type="text" class="form-control" minlength="10" data-v-message="Please enter minimum 10 characters" required>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Submit">
</div>
</form>
3. Activate the form validation plugin and determine the path to the language JSON. Available languages:
- de.json
- en.json
- es.json
- fr.json
- tr.json
let validator = $('form.example').jbvalidator({
language: 'dist/lang/en.json'
});
4. Override the default error messages or create your own locals as you see in the en.json.
{
"maxValue": "You cannot enter a number greater than %s.",
"minValue": "Please enter a number greater than %s.",
"maxLength": "Please use maximum %s character. You are using %s characters.",
"minLength": "Please use minimum %s character, you are using %s characters.",
"minSelectOption": "Please select at least %s options.",
"maxSelectOption": "Please select at most %s options.",
"groupCheckBox": "Please select at least %s options.",
"equal": "This field does not match %s",
"fileMinSize": "File size cannot be less than %s bytes.",
"fileMaxSize": "File size cannot be more than %s bytes.",
"number": "Please write a number."
}
5. The examples shows how to validate form fields on the server side.
$(document).on('submit', '.example', function(){
$.ajax({
method:"get",
url:"test.json",
data: $(this).serialize(),
success: function (data){
if(data.status === 'error') {
validatorServerSide.errorTrigger($('[name=username]'), data.message);
}
}
})
return false;
});
6. You can also create your own validation rules using JavaScript.
validator.validator.custom = function(el, event){
if($(el).is('[name=password]') && $(el).val().length < 5){
return 'Your password is too weak.';
}
}
7. Determine whether to apply a Success to form fields when valid. Default: false.
let validator = $('form.example').jbvalidator({
language: 'dist/lang/en.json',
successClass: true
});
8. Override the default CSS classes.
let validator = $('form.example').jbvalidator({
validFeedBackClass: 'valid-feedbak',
invalidFeedBackClass: 'invalid-feedback',
validClass: 'is-valid',
invalidClass: 'is-invalid'
});
9. API methods.
// add custom validator validator.validator(validation) // show errors without submitting the form, return error count validator.checkAll() // show the error messages returned from the server. validator.errorTrigger(): // reload instance after dynamic element is added validator.reload():
About Author:
Author: emretulek
Website: https://emretulek.github.io/jbvalidator/
Changelog:
v1.0.9 (03/02/2022)
-
- Added Spanish Language File es.json
v1.0.8 (01/01/2022)
- Add language DE , german
v1.0.7 (12/12/2021)
- Update
v1.0.6 (10/06/2021)
- Update
v1.0.5 (09/15/2021)
- Added new methods: reload() and checkAll()
v1.0.4 (06/11/2021)
- Adding french translation.
v1.0.3 (05/10/2021)
- Update
v1.0.1 (04/10/2021)
- JS updated
This awesome jQuery plugin is developed by emretulek. For more Advanced Usages, please check the demo page or visit the official website.











