Mask Numeric Values In Input Fields - jQuery NumberMask
| File Size: | 7.65 KB |
|---|---|
| Views Total: | 4257 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

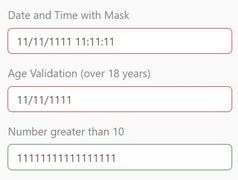
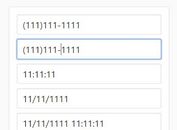
A really simple number input masking plugin for jQuery that can be used to mask numeric values such as photo numbers, dates & times, credit card numbers/CVC, IP addresses, etc.
Licensed under the Apache License, Version 2.0.
How to use it:
1. Download the plugin and then insert the JavaScript file numbermask.js after loading the latest jQuery library (slim build is recommended).
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/numbermask.js"></script>
2. Initialize the plugin on your form fields and specify the customize the number of spaces in the mask parameter:
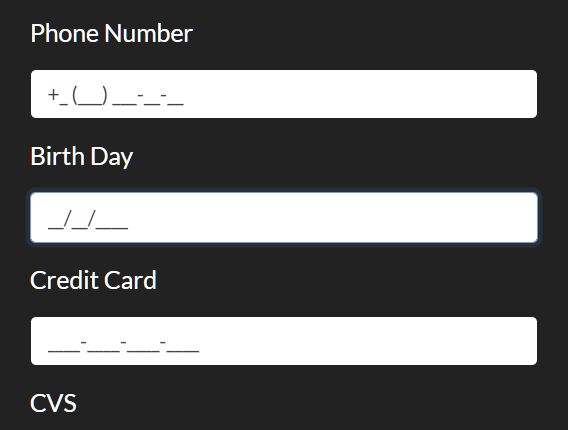
<h2>Phone Number</h2> <input type="text" id="phone" name="phone" /> <h2>Birth Day</h2> <input type="text" id="day"name="day" /> <h2>Credit Card</h2> <input type="text" id="card" name="card" /> <h2>CVS</h2> <input type="text" id="cvc" name="cvc" />
$(function () {
$('#phone').numbermask({
mask: "+# (###) ###-##-##"
});
$('#day').numbermask({
mask: "##/##/####"
});
$('#card').numbermask({
mask: "####-####-####-####"
});
$('#cvc').numbermask({
mask: "###"
});
});
This awesome jQuery plugin is developed by keygenqt. For more Advanced Usages, please check the demo page or visit the official website.