Input Field Data Formatting Plugin For jQuery - Mask
| File Size: | 131 KB |
|---|---|
| Views Total: | 55470 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

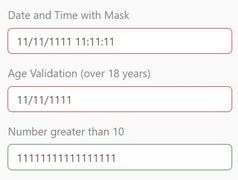
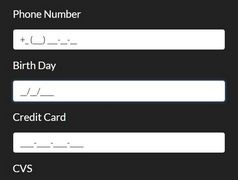
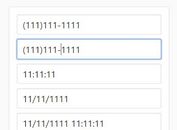
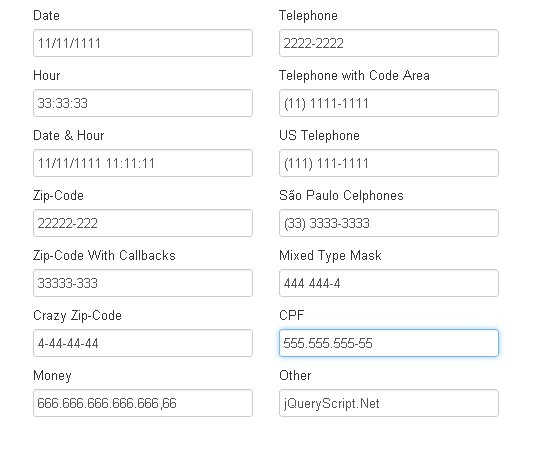
Mask is a jQuery form plugin for auto-formatting input field values users input by using preset formats.
Features:
- String/Numeric/Alpha/Mixed masks.
- Reverse Mask.
- Data type validation.
- Automatic maxlength.
- Live event's for ajax/realtime apps.
- Advanced mask initialization.
- Callbacks.
- On-the-fly mask change.
How to use it:
1. Include jQuery library and jQuery.Mask.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.mask.js"></script>
2. Javascript
<script type="text/javascript">
$(function() {
$('.date').mask('99/99/9999');
$('.time').mask('99:99:99');
$('.date_time').mask('99/99/9999 99:99:99');
$('.cep').mask('99999-999');
$('.phone').mask('9999-9999');
$('.phone_with_ddd').mask('(99) 9999-9999');
$('.phone_us').mask('(999) 999-9999');
$('.mixed').mask('AAA 000-S0S');
$('.cep_with_callback').mask('00000-000', {onComplete: function(cep) {
console.log('Mask is done!:', cep);
},
onKeyPress: function(cep, event, currentField, options){
console.log('An key was pressed!:', cep, ' event: ', event, 'currentField: ', currentField.attr('class'), ' options: ', options);
}
});
$('.crazy_cep').mask('00000-000', {onKeyPress: function(cep){
var masks = ['00000-000', '0-00-00-00'];
mask = (cep.length>7) ? masks[1] : masks[0];
$('.crazy_cep').mask(mask, this);
}});
$('.cpf').mask('999.999.999-99', {reverse: true});
$('.money').mask('000.000.000.000.000,00', {reverse: true});
var SaoPauloCelphoneMask = function(phone, e, currentField, options){
return phone.match(/^(\(?11\)? ?9(5[0-9]|6[0-9]|7[01234569]|8[0-9]|9[0-9])[0-9]{1})/g) ? '(00) 00000-0000' : '(00) 0000-0000';
};
$(".sp_celphones").mask(SaoPauloCelphoneMask, { onKeyPress: function(phone, e, currentField, options){
$(currentField).mask(SaoPauloCelphoneMask(phone), options);
}});
});
</script>
3. Markup
<form> <label>Date</label> <input type="text" class="date"/> <label>Hour</label> <input type="text" class="time"/> <label>Date & Hour</label> <input type="text" class="date_time"/> <label>Zip-Code</label> <input type="text" class="cep"/> <label>Zip-Code With Callbacks</label> <input type="text" class="cep_with_callback"/> <label>Crazy Zip-Code</label> <input type="text" class="crazy_cep"/> <label>Money</label> <input type="text" class="money"/> <label>Telephone</label> <input type="text" class="phone"/> <label>Telephone with Code Area</label> <input type="text" class="phone_with_ddd"/> <label>US Telephone</label> <input type="text" class="phone_us"/> <label>São Paulo Celphones</label> <input type="text" class="sp_celphones"/> <label>Mixed Type Mask</label> <input type="text" class="mixed"/> <label>CPF</label> <input type="text" class="cpf"/> </form>
4. Default settings.
maskElements: 'input,td,span,div',
dataMaskAttr: '*[data-mask]',
// we mask data-mask elements by default
dataMask: true,
watchInterval: 300,
// watch for dynamically added inputs by default
watchInputs: true,
// by default we disabled the watcher for dynamically
// added data-mask elements by default (performance reasons)
watchDataMask: false,
byPassKeys: [9, 16, 17, 18, 36, 37, 38, 39, 40, 91],
translation: {
'0': {pattern: /\d/},
'9': {pattern: /\d/, optional: true},
'#': {pattern: /\d/, recursive: true},
'A': {pattern: /[a-zA-Z0-9]/},
'S': {pattern: /[a-zA-Z]/}
}
Changelog:
v1.14.16 (2019-08-01)
- Fixed oldVal being updated prior to caret position calculation
- Solve loading JQuery as module on Meteor
v1.14.15 (2018-03-09)
- StepUp Exception: undefined method `parse' for Time:Class
v1.14.13 (2017-12-12)
- fixes caret issue
- fixing use strict issue
v1.14.12 (2017-10-04)
- bug fixing on caret positioning on some devices
v1.14.11 (2017-05-31)
- fixing a lot of caret positioning issues
v1.14.10 (2017-02-14)
- fixing exception when oValue in undefined
v1.14.9 (2017-01-25)
- don’t use input event when using samsung browser or old chrome versions
v1.14.8 (2016-12-26)
- fixing caret on android with chrome 28
v1.14.7 (2016-12-25)
- improving caret positioning when cursor is on the middle
- fix caret positioning with multiple mask chars
- fixing reserved word
- fixing android cursor positioning (special thanks to @felipejunges and @fernandobandeira)
v1.14.3 (2016-11-28)
- fixing caret positioning on safari
v1.14.2 (2016-11-28)
- apply auto maxlength in case the mask doesn't have recursive pattern
- Fix input value mangling when inserting before a static mask character
v1.14.0 (2016-04-04)
- giving the opportunity to pass watchInputs locally
v1.13.9 (2016-03-21)
- giving the opportunity to pass watchInputs locally
v1.13.8 (2016-03-07)
- adding support for meteor
- fixing onChange behaviour
- fixing deploy procedure
- adding clearIfNotMatch to globalOptions
- fixing some bugs when using non-input elements
- fixing mobile issues.
- using input event when supported
v1.13.4 (2015-08-08)
- Add check to ensure that there are input elements before using them
- Change event wasnt being triggered in some cases
v1.13.1 (2015-07-07)
- Fixed: destroying input event
- Changed: removing the autocomplete default.
- Fixed: fixing bower file
- prevent glitch when invalid chars.
- turning off autocomplete when browsers doesn't support oninput event.
- giving an alternative to the autocomplete/autofill problem.
v1.11.4 (2015-02-27)
- grunt, jshint and better applyDataMask
- automated deploy to npm
v1.11.3 (2015-01-29)
- Added commonjs module definition
v1.11.2 (2014-12-27)
- Bugfixes
- implementing selectOnFocus and data-mask-selectonfocus option
- adding public method called: .applyDataMask in case you want to decide whether to apply masks in data-mask fields
v1.10.13 (2014-11-20)
- fixing bug with watchInputs feature when mask is used as a function and not a string.
v1.10.12 (2014-11-07)
- making a few improvements to make selection, copy events easier
v1.10.11 (2014-11-05)
- we need to revaluate dataMask flags everytime
- fixing dynamically data-mask added elements
v1.10.9 (2014-11-05)
- Fixed: data-mask wasnt working
v1.10.8 (2014-11-02)
- we dont need to seek for data-mask every time
- little optimization
v1.10.6 (2014-10-29)
- fixing weird cursor problems in weird cases.
- fixing dynamically added inputs wasnt working.
- fixing weird cursor problems in weird cases.
v1.10.4 (2014-10-23)
- fixing on the fly mask change feature.
v1.10.3 (2014-10-22)
- fixing unmask method.
v1.10.2.1 (2014-10-21)
- fixing onChange event behaviour
v1.10.0 (2014-10-20)
- adding a way to change global settings like translation object and the byPassKeys object.
v1.9.1 (2014-10-19)
- Bug fixed: cant convert circular json exception
v1.8.0 (2014-10-17)
- removing automatic maxlength support
- making a few optimizations to make it faster and retro compatible with other libraries
- creating globalOptions to make it more fast and flexible
- adding the fallback translation option
- fixing a bug
v1.7.8 (2014-10-15)
- change event may experience issues
- avoid maximum call stack trace error
v1.7.7 (2014-09-11)
- fixing clojure compile issue
- fixing clearifnotmatch in masks with literal digits
v1.7.5 (2014-09-10)
- fixing paste inside of empty fields.
v1.7.4 (2014-08-12)
- smaller and reliable code
v1.7.3 (2014-08-11)
- smaller code
v1.7.2 (2014-08-09)
- smaller code
- fixing remove bug
v1.7.1 (2014-08-08)
- fixing clearIfNotMatch feature in cases of optional and recursive digits
v1.6.5 (2014-06-30)
- fixing clearIfNotMatch feature in cases of optional and recursive digits
v1.6.4 (2014-05-09)
- fixing autofocus bug
v1.6.0 (2014-05-08)
- fixing autofocus bug
- adding support to the clearIfNotMatch option
- HTML5 placeholder support
v1.5.7 (2014-05-02)
- update to the latest version.
v1.5.5 (2014-04-28)
- update to the latest version.
v1.5.4 (2014-02-09)
- update to the latest version.
v1.5.2 (2013-12-21)
- update to the latest version.
v1.5.1 (2013-12-19)
- fixing getCleanVal()
v1.4.2 (2013-12-17)
- update to the latest version.
v1.4.1 (2013-12-10)
- update to the latest version.
v1.3.1 (2013-10-09)
- features updated and bugs fixed
This awesome jQuery plugin is developed by igorescobar. For more Advanced Usages, please check the demo page or visit the official website.