Simple jQuery Textarea Characters Limit Plugin - Stop Verbosity
| File Size: | 206 KB |
|---|---|
| Views Total: | 1329 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

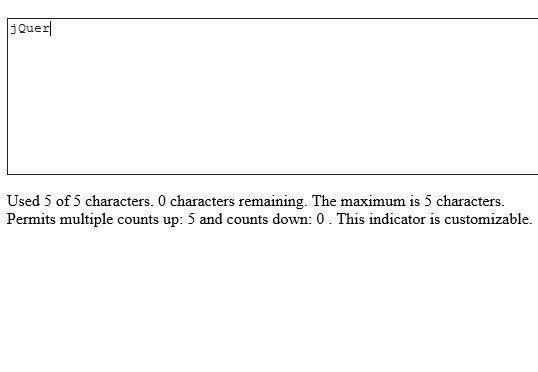
Stop Verbosity is a simple jQuery plugin that displays and limits the maximum length of the textarea where the user is inserting text.
- jQuery Character Counter and Limit Plugin - wChar
- Simple Char Counter For Inputs and Textareas
- Char Counter and Limiter Plugin - Charlimiter
- Twitter-Like Text Area Character Counter
- jQuery Character Counter and Limit Plugin For Bootstrap
- Simple Live Character Counter with Javascript - Countable
- Simple jQuery Characters & Words Counter Plugin - Simply Countable
How to use it:
1. Inlcude jQuery javascript library and jQuery Stop Verbosity Plugin on the web page
<script src="jquery-1.10.2.min.js"></script> <script src="stopVerbosity.js" language="javascript"></script>
2. Create the html for the textarea
<textarea class="restrict" cols="100" rows="10"></textarea>
3. Call the plugin with options
<script>
$(document).ready(function () {
$('textarea.restrict').stopVerbosity({
limit: 5,
indicatorId: "my-indicator"
});
});
</script>
4. Default options
limit: 300, indicatorPosition: 'after', indicatorId: 'countdown-indicator', indicatorElementType: 'p', indicatorPhrase: ['Used', '[countup]', 'of', '[limit]', 'characters.', '[countdown]', 'characters remaining.', 'The maximum is', '[limit]', 'characters.', '</br>', 'Permits multiple counts up:', '[countup]', 'and counts down:', '[countdown]', '.', 'This indicator is customizable.' ], existingIndicator: '', generateIndicator: true, showIndicator: true, useNativeMaxlength: true
Change log:
v1.14.0 (2014-04-09)
- add text truncation, refactor for errors and keys, update jasmine-jquery
v1.13.3 (2013-10-19)
- Fix grammar and css
- demo page, add features and refactor
- Add IE9 support
This awesome jQuery plugin is developed by WilliamHuey. For more Advanced Usages, please check the demo page or visit the official website.










