jQuery Plugin To Turn Radio Buttons & Checkboxes Into Labels - zInput
| File Size: | 42.3 KB |
|---|---|
| Views Total: | 11645 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

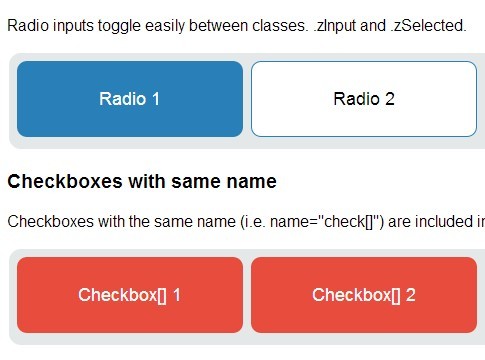
zInput is a simple lightweight jQuery plugin that turns the standard checkboxes and radio buttons into better looking clickable labels.
See also:
- jQuery Plugin To Turn Checkboxes Into Toggle Buttons - BlueToggleButton
- jQuery Plugin For Labeled Checkbox and Radio Button - Labelauty
How to use it:
1. Add the jQuery library and the jQuery zInput plugin's Javascript in the web page.
<link rel="stylesheet" href="zInput_default_stylesheet.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="zInput.js"></script>
2. Call the plugin on checkboxes or radio buttons you wish to labelize.
<div id="demo">
<input type="radio" name="set 2" title="Radio 1">
<input type="radio" name="set 2" title="Radio 2">
<input type="radio" name="set 2" title="Radio 3">
<input type="checkbox" name="checka" title="Check A">
<input type="checkbox" name="checkb" title="Check B">
<input type="checkbox" name="checkc" title="Check C">
</div>
<script>
$("#demo").zInput();
</script>
3. Edit the CSS or create your own styles.
.zInputWrapper {
background-color: #E4E8E8;
padding: 4px;
margin: 2px;
border-radius: 12px;
display: inline-block;
}
.zInput {
display: inline-block;
width: 200px;
height: 50px;
background-color: white;
margin: 4px;
padding: 12px;
text-align: center;
cursor: default;
color: ##2980b9;
border: #2980b9 1px solid;
border-radius: 10px;
font-size: 18px;
overflow: hidden;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.zCheckbox {
color: #e74c3c;
border: #e74c3c 1px solid;
}
.zSelected {
color: white;
background-color: #2980b9;
}
.zSelected.zCheckbox { background-color: #e74c3c; }
Change log:
2015-04-26
- bugfix
2014-06-16
- Added additional alt stylesheet
- Added .change() trigger
This awesome jQuery plugin is developed by zapplebee. For more Advanced Usages, please check the demo page or visit the official website.











