Add Label Inside Select Box With Custom Text - jQuery serialselect
| File Size: | 6.08 KB |
|---|---|
| Views Total: | 1534 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

There are a lot of jQuery plugins dedicated to improving user experience that offers great features like contextual label/titles, dynamic hints, pretty good filters and many others. But there's one thing these plugins don't offer: Inserting a label inside a <select> tag.
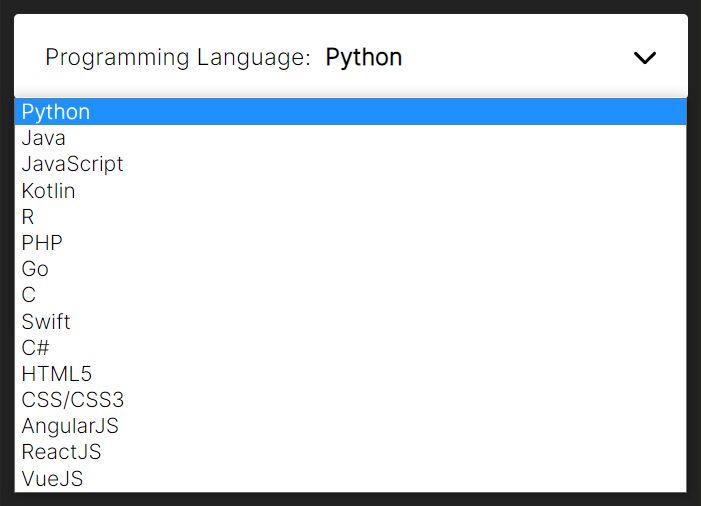
serialselect is a super tiny jQuery plugin that simply adds a label element inside the select box with custom text. So the user will have a quick access to the information about the item he's trying to choose.
How to use it:
1. Download and load the serialselect plugin's files.
<link rel="stylesheet" href="/path/to/dist/jquery.serialselect.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.serialselect.js"></script>
2. Add the CSS class 'sub-select' to the select element and create a label element inside it with the CSS class of 'sub-term':
<span class="js-serialselect">
<label class="sub-term">Programming Language: </label>
<select class="sub-select">
<option>Python</option>
<option>Java</option>
<option>JavaScript</option>
<option>Kotlin</option>
<option>R</option>
<option>PHP</option>
<option>Go</option>
<option>C</option>
<option>Swift</option>
<option>C#</option>
<option>HTML5</option>
<option>CSS/CSS3</option>
<option>AngularJS</option>
<option>ReactJS</option>
<option>VueJS</option>
</select>
</span>
3. Call the function serialselect() on the top container. That's it.
$(document).ready(function(){
$('.js-serialselect').serialselect();
});
4. Override the default CSS selectors.
$(document).ready(function(){
$('.js-serialselect').serialselect({
termClass: 'sub-term',
valueClass: 'sub-value'
});
});
5. Override the default styles of the select & label elements.
.js-serialselect {
display: block;
position: relative;
color: #000;
font-size: 15px;
}
.js-serialselect .sub-select {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 0;
opacity: 0;
cursor: pointer;
}
.js-serialselect .sub-term {
display: block;
padding: 15px 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
background-color: #fff;
border-radius: 3px;
}
.js-serialselect .sub-term:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
right: 20px;
width: 14px;
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 448 512'%3E%3Cpath d='M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z'/%3E%3C/svg%3E") 0 center no-repeat;
}
.js-serialselect .sub-value {
margin-left: 5px;
font-weight: 600;
}
This awesome jQuery plugin is developed by kevinmeunier. For more Advanced Usages, please check the demo page or visit the official website.











