jQuery Plugin For Auto Tab Form Fields - autotab
| File Size: | 24.4 KB |
|---|---|
| Views Total: | 10872 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

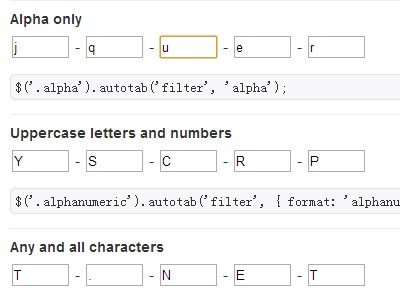
autotab is an useful and human-friendly jQuery plugin that automatically set focus to the next form field once the length of the field has reached the maxlength, in combination with the filter functionality that has the ability to restrict a text field to only accept specify characters like text, letters, numbers, hex, etc.
See also:
- Auto Jump To Next Input When Fill X Characters - jQuery join_inputs
- Simple jQuery Plugin To Auto Skip To Next Input Field - Skip
Basic Usage:
1. Include jQuery javascript library and jQuery autotab plugin in your page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/jquery.autotab.js"></script>
2. Create a group of input fields.
<input type="text" id="number1" class="number" maxlength="3" size="3" /> - <input type="text" id="number2" class="number" maxlength="3" size="3" /> - <input type="text" id="number3" class="number" maxlength="4" size="5" />
3. Call the plugin with a number filter.
<script>
$(function () {
$('.number').autotab('filter', 'number');
});
</script>
4. Available Options.
<script>
$(function () {
$('SELECTOR').autotab({
format: 'all', // all, text, alpha, number, alphanumeric, hex, custom partern (ie. pattern: "[^0-9\.]"), or function.
loaded: false,
disabled: false,
pattern: null, // ie. pattern: "[^0-9\.]
uppercase: false,
lowercase: false,
nospace: false,
maxlength: 2147483647,
target: null, // When auto tabbing occurs, target is the element that will gain focus.
previous: null, // When backspacing or reverse tabbing, previous is the element that will gain focus.
trigger: null, // Triggers autotab-next when the specified characters are pressed.
originalValue: '',
changed: false,
editable: (e.type == 'text' || e.type == 'password' || e.type == 'textarea'),
tabOnSelect: false
});
});
</script>
Change log:
v1.9.2 (2015-04-07)
- bug fixes.
v1.8.1 (2014-11-01)
- added support for reusing predefined target/previous selectors for elements
- fixed the Angular and Knockout demos by properly applying the uppercase filter requirement on the product key example
- removed debugging code
v1.8.0 (2014-10-28)
- added refresh global method
- updated demo to support removing examples in order to showcase the new refresh feature
- added support for readonly fields
- added support for specifying the filter format through class names based on the value of $.autotab.selectFilterByClass
- added demos for Knockout and Angular
- fixes several issues with handling a pasted value that contained capital letters
- fixes an issue that caused disabled/readonly fields to be altered when pasting
v1.7.1 (2014-08-22)
- fixes an issue when using deprecated methods autotab_magic and autotab_filter in a method chain
v1.7 (2014-07-26)
- added support for additional fields and removed hidden fields from the selected elements, including maxlength support for textarea
- added option to auto tab on single value select lists when selecting a value
- added global methods to setup, remove and restore Autotab
- elements passed to Autotab now filter out hidden form fields
- fixes an issue with tabbing to a previous field that is disabled, resulting in the value being modified
v1.6 (2014-04-30)
- restores the ability to apply a filter only
- added support to filter and tab on password fields
v1.5.5 (2014-02-01)
- fixes a cursor position issue in IE6+ when replacing the value of a text box that is currently selected.
v1.5.4 (2014-01-16)
- Fixed an issue with multiple characters appearing after typing one when applying a filter rule more than once
- Fixed a bug where the maxLength in Firefox would not use the Autotab default because Firefox defines the maxLength as -1
- Added a check to prevent applying filter rules to any input type except text
- Added a note to the readme about the minifier that is used in jquery.autotab.min.js
v1.5.3 (2014-01-14)
- Addresses an issue with forms not submitting from the on-screen keyboard
This awesome jQuery plugin is developed by Mathachew. For more Advanced Usages, please check the demo page or visit the official website.











