Credit Card Number Generator & Validator With jQuery - ValidMYCard
| File Size: | 11.9 KB |
|---|---|
| Views Total: | 7718 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

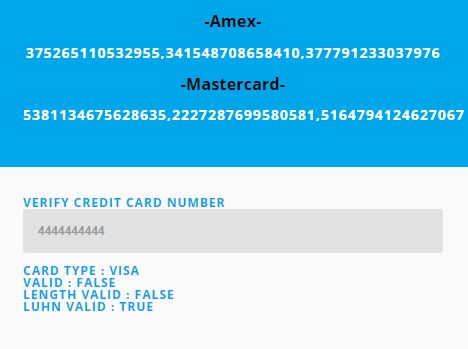
ValidMYCard is a Credit Card Generator & Validator built with jQuery that generates random credit card numbers and checks you type the right numbers (card type, length, luhn).
Supported credit card types:
- Visa
- Mastercard
- Amex.
- Discover.
- enRoute
- Diners.
- JCB.
- Voyager
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="system/jquery.creditCardValidator.js"></script>
<script src="js/genme.js"></script>
2. Generate random and valid credit card numbers. Check out the genme.js for more rules.
var visa = credit_card_number(visaPrefixList, 16, 3); var amex = credit_card_number(amexPrefixList, 15, 3); var mastercard = credit_card_number(mastercardPrefixList, 16, 3); ...
3. Validate the credit card numbers.
<input> <p class="logme"></p>
$(function() {
$('input').validateCreditCard(function(result) {
$('.logme').html('Card type : ' + (result.card_type == null ? '-' : result.card_type.name)
+ '<br>Valid : ' + result.valid
+ '<br>Length valid : ' + result.length_valid
+ '<br>Luhn valid : ' + result.luhn_valid);
});
});
This awesome jQuery plugin is developed by akalankauk. For more Advanced Usages, please check the demo page or visit the official website.