Easy Dynamic Form Creator In jQuery - Tie.js
| File Size: | 24.5 KB |
|---|---|
| Views Total: | 1155 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

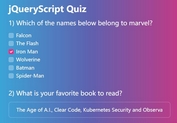
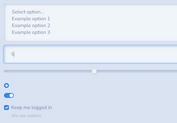
Tie.js is a simple yet robust form builder that lets you dynamically generate HTML forms from JSON data. So you get the benefit of having a dynamic form for your website or web application without having to write any HTML code.
The plugin is fully compatible with the latest Bootstrap framework, which means it will automatically add Bootstrap's form-related classes to every field in the form once generated.
See Also:
How to use it:
1. Download and load the Tie.js in the document.
<!-- Bootstrap is OPTIONAL --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- jQuery is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery is Required --> <script src="/path/to/dist/tie.min.js"></script>
2. Create an empty form element on the page.
<form id="form"></form>
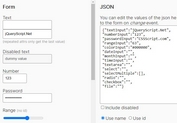
3. Create a JS object that will be bound to the form.
var Signup = function() {
var self = this;
self.id = 0;
self.username = '';
self.password = '';
self.email = '';
};
4. Initialize the Tie.js plugin.
const signup = new Signup();
const form = $('#form')
form.TieJS({
bindingSource: signup
});
5. Add fields to the form.
const tiejs = form.data('tiejs').addFields([
{
type: "text",
data: {
label: "Username",
name: "username",
placeholder: "Username",
attributes: ["autofocus"],
required: true
}
},
{
type: "password",
data: {
label: "Password",
name: "password",
placeholder: "Password",
required: true
}
},
{
type: "email",
data: {
label: "Email Address",
name: "email",
placeholder: "Email Address",
}
}
])
.addBindings([{
"username": "username",
"password": "password",
"email": "email"
}
]);
6. Available plugin options.
form.TieJS({
showRequiredAsterisk: true,
requiredText: "Fields marked with an asterisk <span class='required-sign'>(*)</span> are required.",
formName: null,
bindingSource: {},
onSubmit: function () {
// do something
}
});
This awesome jQuery plugin is developed by GeorgHenkel. For more Advanced Usages, please check the demo page or visit the official website.