Set & Get Form Values Using JSON - jQuery input-value
| File Size: | 11.1 KB |
|---|---|
| Views Total: | 3141 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

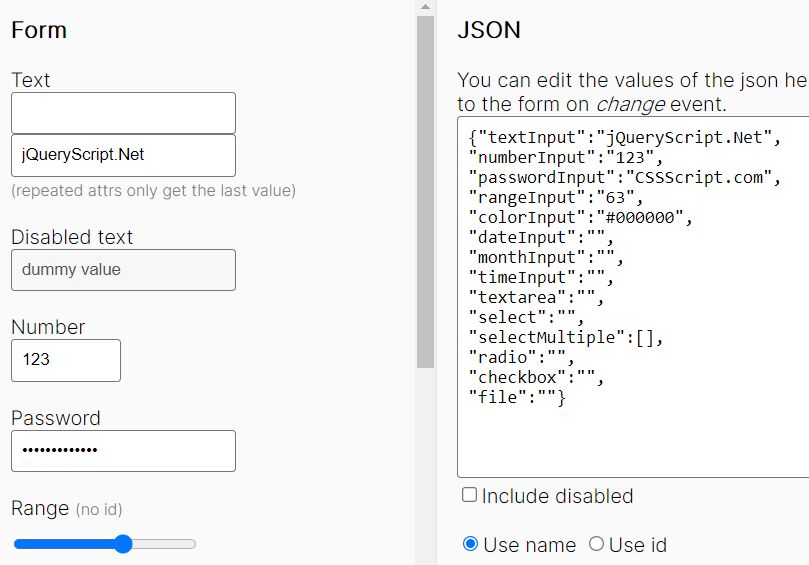
A simple-to-use jQuery plugin that allows you to set & get values of form fields using JSON.
Can be useful in a form builder that generates a dynamic form from JSON or outputs all input values as JSON.
How to use it:
1. Load the jQuery input-value plugin after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/input-values.jquery.js"></script>
2. Get all values of form fields. This returns a JS object containing all form fields and thier values.
var values = $('form').inputValues();
values = {
"textInput":"jqueryscript",
"numberInput":"",
"passwordInput":"",
"rangeInput":"50",
"colorInput":"#000000",
"dateInput":"",
"monthInput":"",
"timeInput":"",
"textarea":"",
"select":"",
"selectMultiple":[],
"radio":"",
"checkbox":"",
"file":""
// ...
}
3. Get the value from a specific form field.
var value = $('form').inputValues('textInput');
4. Fill form fields from the data you provide.
$('.form').inputValues({
"textInput":"jqueryscript",
"numberInput":"",
"passwordInput":"",
"rangeInput":"50",
"colorInput":"#000000",
"dateInput":"",
"monthInput":"",
"timeInput":"",
"textarea":"",
"select":"",
"selectMultiple":[],
"radio":"",
"checkbox":"",
"file":""
// ...
});
$('form').inputValues('textInput', 'jqueryscript');
5. Possible plugin options.
$().inputValues.config({
// the attribute that will be used as the key to match the elements of the form
attr: 'name',
// determine whether to include disable fields
includeDisabled: false,
});
Changelog:
2021-12-01
- Added vanilla JS version
2021-11-15
- Update
This awesome jQuery plugin is developed by krhkt. For more Advanced Usages, please check the demo page or visit the official website.