jQuery Plugin For Drag and Drop File Input Field - ezdz
| File Size: | 42.8 KB |
|---|---|
| Views Total: | 26995 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

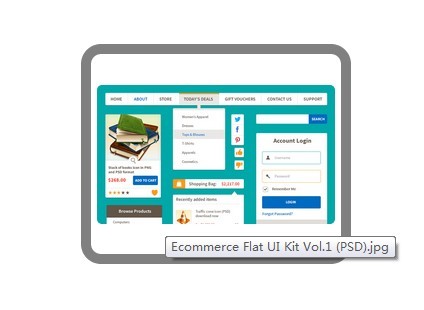
ezdz is an easy-to-use jQuery File Input plugin for creating a drag & drop zone that allows the visitor to drag and drop multiple files into the file input. For images, the plugin has the ability to validate the max size, max height and max width as well as displaying preview images within the file input zone. Ideal for creating a drag & drop multi-file uploader with image size validation and previews.
You might also like:
- Beautiful jQuery File Upload Plugin with Bootstrap
- Drag and Drop File Uploader Plugin - dropzone
- Fine Uploader - User Friendly File Uploading Plugin
- jQuery Plugin For Multiple File Uploader - Upload File
How to use it:
1. Load the jquery.ezdz.css in the head section of your page
<link href="jquery.ezdz.css" rel="stylesheet" type="text/css">
2. Create a standard Html file input
<input name="" type="file" multiple>
3. Load the jQuery library and jQuery ezdz plugin at the bottom of your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.ezdz.js"></script>
4. Initialize the plugin
<script>
$('input[type="file"]').ezdz();
</script>
5. All the default options
var defaults = {
className: '',
text: 'Drop a file',
previewImage: true,
value: null,
classes: {
main: 'ezdz-dropzone',
enter: 'ezdz-enter',
reject: 'ezdz-reject',
accept: 'ezdz-accept',
focus: 'ezdz-focus'
},
validators: {
maxSize: null,
width: null,
maxWidth: null,
minWidth: null,
height: null,
maxHeight: null,
minHeight: null
},
init: function() {},
enter: function() {},
leave: function() {},
reject: function() {},
accept: function() {},
format: function(filename) {
return filename;
}
};
Change logs:
v0.6.1 (2017-12-31)
- update
v0.5.1 (2016-05-10)
- update
v0.5.0 (2016-05-01)
- update
v0.4.2 (2014-10-20)
- update
v0.4.1 (2014-07-15)
- update
v0.4.0 (2013-10-22)
- Remove defaults parameters from prototype
v0.2.1 (2013-10-16)
- Add setTimeout 1 before displaying the preview
This awesome jQuery plugin is developed by jaysalvat. For more Advanced Usages, please check the demo page or visit the official website.