jQuery Form Helpers For Twitter Bootstrap
| File Size: | 1.2MB |
|---|---|
| Views Total: | 7066 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Bootstrap Form Helpers is a small collection of 10+ jQuery plugins for creating beautiful, robust and efficient forms with Twitter's Bootstrap framework.
What's included:
- Select box replacement
- Country Picker
- State Picker
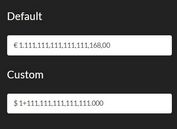
- Currency Picker
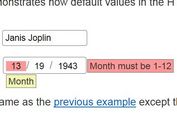
- Phone Input
- Language Picker
- Timezone Picker
- Google Font Picker
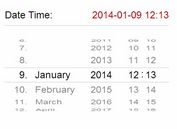
- Date Picker
- Time Picker
- Font Picker
- Font Size Picker
- Color picker
Basic Usage:
1. Include Bootstrap and Bootstrap Form Helpers CSS files in the head section of your page
<link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap-responsive.css" rel="stylesheet"> <link href="css/bootstrap-formhelpers.css" rel="stylesheet">
2. Include jQuery library and bootstrap-formhelpers-selectbox.js script at the bottom of your page.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/bootstrap-formhelpers-selectbox.js"></script>
3. Create the html for creating a select list
<div class="bfh-selectbox"> <input type="hidden" name="selectbox1" value=""> <a class="bfh-selectbox-toggle" role="button" data-toggle="bfh-selectbox" href="#"> <span class="bfh-selectbox-option input-medium" data-option="3">Option 3</span> <b class="caret"></b> </a> <div class="bfh-selectbox-options"> <div role="listbox"> <ul role="option"> <li><a tabindex="-1" href="#" data-option="1">Option 1</a></li> <li><a tabindex="-1" href="#" data-option="2">Option 2</a></li> <li><a tabindex="-1" href="#" data-option="3">Option 3</a></li> ... </ul> </div> </div> </div>
Change log:
v2.2.0 (2013-11-20)
- Adding colorpicker plugin.
v2.1.0 (2013-11-16)
- updated to the latest version.
This awesome jQuery plugin is developed by vlamanna. For more Advanced Usages, please check the demo page or visit the official website.