Multiple Video & Image Upload Plugin - jQuery Miv.js
| File Size: | 2.81 KB |
|---|---|
| Views Total: | 5105 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An enhanced jQuery file input plugin that allows you to select multiple images and/or videos from local and automatically generates file input fields with corresponding names.
How to use it:
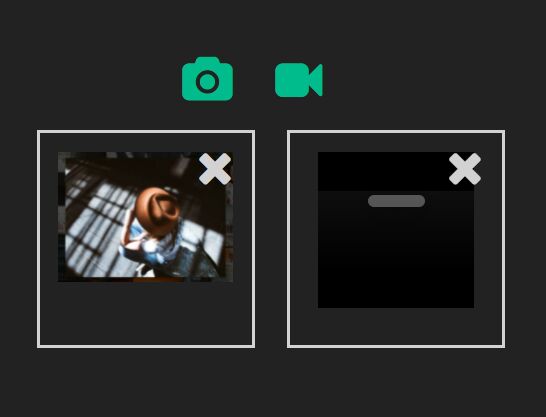
1. Create anchor links that enables you to select videos and images from local.
<a class="cam" href="javascript:void(0)"> Select Image </a> <a class="vid" href="javascript:void(0)"> Select Video </a>
2. Create an empty gallery element that will serve as a container for image/video previews.
<div class="gallery"></div>
3. Load jQuery library and the plugin's files in the document.
<link rel="stylesheet" href="./multiple-image-video(MIV).css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="./multiple-image-video(MIV).js"></script>
4. Call the plugin on the gallery element and specify the selectors for the image/video selection anchors. That's it.
$('.gallery').miv({
image:'.cam',
video:'.vid'
});
This awesome jQuery plugin is developed by ultimateakash. For more Advanced Usages, please check the demo page or visit the official website.