Easy jQuery Password Strength Indicator Plugin For Bootstrap
| File Size: | 7.8 KB |
|---|---|
| Views Total: | 4431 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

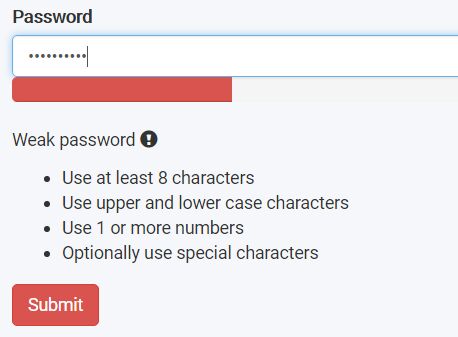
A jQuery / Bootstrap Password Strength Indicator plugin that creates a progress bar below your password field to indicate the password strength and displays error messages to prompt user with correct password parameters/requirements.
How to use it:
1. Include both jQuery library and Bootstrap framework on the webpage.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Download and include the jquery.passwordstrength.min.js script after jQuery.
<script src="jquery.passwordstrength.min.js"></script>
3. Let's say you have a sign up form like this:
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<button type="submit" class="btn btn-danger">Submit</button>
</form>
4. Just call the function on the password field and the plugin will do the rest.
$('#exampleInputPassword1').passwordStrength();
5. Specify the minimum amount of characters.
$('#exampleInputPassword1').passwordStrength({
minimumChars: 8
});
This awesome jQuery plugin is developed by thecarlo. For more Advanced Usages, please check the demo page or visit the official website.










