Multi-column Dropdown Selector Plugin For jQuery - Inputpicker
| File Size: | 25.9 KB |
|---|---|
| Views Total: | 46093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

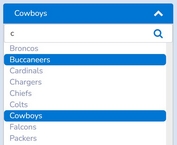
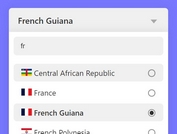
Inputpicker is a simple jQuery plugin that converts the normal text field into a filterable, multi-column dropdown select box for convenient option selection.
Supports both local data (data array) and remove data source (JSON) via AJAX requests.
How to use it:
1. Download and put the jQuery inputpicker plugin's files into the webpage which has jQuery library loaded.
<link href="jquery.inputpicker.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.inputpicker.js"></script>
2. Create a standard input field on the webpage.
<input class="form-control" id="demo" value="jQuery">
3. Initialize the plugin to generate a basic dropdown select box.
$('#demo').inputpicker({
data:[ "jQuery", "Script", "Net" ]
});
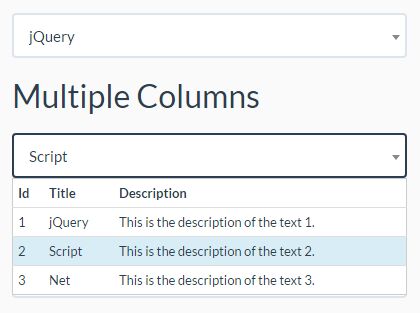
4. Define your complex data in multiple columns.
$('#demo').inputpicker({
data:[
{value:"1",text:"jQuery", description: "This is the description of the text 1."},
{value:"2",text:"Script", description: "This is the description of the text 2."},
{value:"3",text:"Net", description: "This is the description of the text 3."}
],
fields:[
{name:'value',text:'Id'},
{name:'text',text:'Title'},
{name:'description',text:'Description'}
],
headShow: true,
fieldText : 'text',
fieldValue: 'value'
});
5. Load your dataset from an external data source:
$('#demo').inputpicker({
url: 'sample.json',
fields:['id','name','hasc'],
fieldText:'name',
fieldValue:'id'
});
6. Enable the live search functionality on the inputpicker.
$('#demo').inputpicker({
url: 'sample.json',
fields:['id','name','hasc'],
fieldText:'name',
fieldValue:'id',
filterOpen: true
});
7. All default plugin options.
/**
* Width , default is 100%
*/
width: '100%',
/**
* Default Height
*/
height: '200px',
/**
* Selected automatically when focus
*/
autoOpen: false,
/**
* Press tab to select automatically
*/
tabToSelect: false,
// Allow user creates new value when true,
creatable : false,
/**
* The action after pressing 'tab'
* restore: Use the previous value, the change event is not raised.
* active: Use the active option
* new: Use the current keyword,
* null : Set the word is null
*/
selectMode : 'restore',
/**
* True - show head
* False
*/
headShow : false, // true : show head, false: hide
/**
* Support multiple values
*/
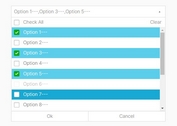
multiple : false,
/**
* Tag
*/
tag : false,
/**
* Delimiter for multiple values
*/
delimiter: ',',
/**
* Data
*/
data: [],
/**
* Fields
* Store fields need to been shown in the list
* (Sting) - 'value'
* (Object) - {name:'value', text:'Value'}
*/
fields: [],
/**
* The field posting to the field
*/
fieldValue: 'value',
/**
* The field shown in the input
* Will use fieldValue if empty
*/
fieldText :'',
// filter Setting
/**
* True - filter rows when changing the input content
* False - do not do any spliation
*/
filterOpen: false,
/**
* Choose the method of filtering
* 'start' - start filtering from the beginning
* others - all content matches
*/
filterType: '', // 'start' - start from beginning or ''
/**
* Choose the fields need to be filtered
* (String)'name' - one field
* (Array)['name', 'value'] - multiple fields
*/
filterField: '',
/**
* Limit number
*/
limit: 0,
// --- URL settings --------------------------------------------
url: '', // set url
urlCache: false,
/**
* Set url params for the remote data
*/
urlParam: {},
/**
* If search interval is too short, will execute
*/
urlDelay: 0,
/**
* pagination
*/
pagination: false, // false: no
pageMode: '', // The Pagination mode: '' is the default style; 'scroll' is the scroll dragging style
pageField: 'p', // Page File Name for request
pageLimitField: 'limit', // Page Limit Field name for request
// pageLimit: 10, // Page limit for request -- deprecated due to replication with the 'limit' field
pageCurrent: 1, // Current page
pageCountField: 'count',
pageCount:0, // System uses
listBackgroundColor: '',
listBorderColor: '',
rowSelectedBackgroundColor: '',
rowSelectedFontColor : '',
// Un-necessary - Use Pagination
// pagination: false,
// All the result match keywords will highlight, only
highlightResult : false,
responsive: true,
_bottom: ''
8. Destroy the instance.
$('#demo').inputpicker('destroy');
9. Available events.
// triggered after updating the input
$('#demo').change(function(input){
// do something
});
// triggered after changing highlight option in the dropbox
$('#demo').on('change_highlight.inputpicker', function(input){
// do something
})
Changelog:
2021-02-05
- Added change_highlight.inputpicker event
2020-09-01
- Turn off debug mode in normal use
2019-10-28
- Add custom style on fields paramater with object, it is used for create custom style of table column will added
2018-05-27
- Add disable/enable status
2018-05-07
- Fix Right Arrow wrong position
2018-04-24
- Add Headers for json request
2018-01-01
- Fix the bug that empty the selected option in the empty selectMode
2017-12-16
- Add the 'selectMode' option, remove the 'creatable' option
2017-12-12
- Add 'creatable' parameter
2017-12-11
- Add auto responsive
2017-12-08
- Add Highlight option
2017-12-05
- Trigger change when the content is empty and press tab
2017-11-28
- Add the pagination feature
2017-11-27
- Change the element() function to support selecting element by specific field
2017-10-27
- Add 'destroy' method
2017-09-15
- Add 'getting element object'
2017-07-28
- Fixed bugs.
2017-06-06
- Remove tabindex for 'x' in multiple options
- Add multiple values support
2017-05-23
- Add cache for loading remote url
2017-05-22
- Fix some bugs in events
- Add events
This awesome jQuery plugin is developed by ukalpa. For more Advanced Usages, please check the demo page or visit the official website.