Custom Searchable Dropdown List Plugin For jQuery
| File Size: | 5.23 KB |
|---|---|
| Views Total: | 3320 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

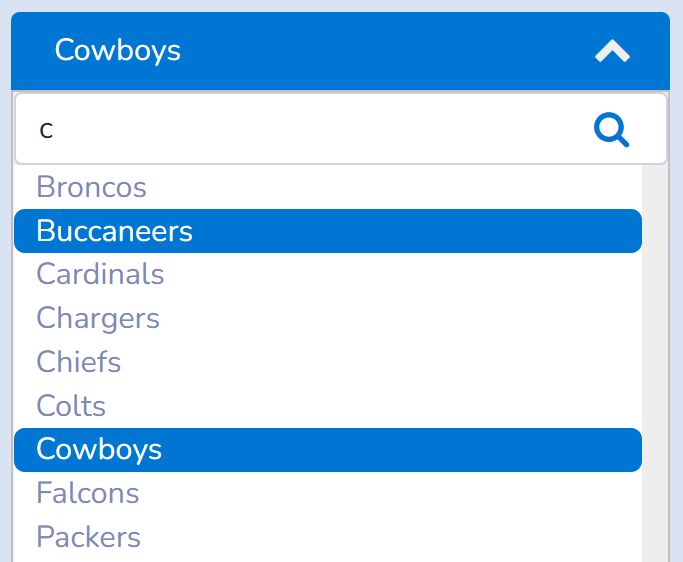
dropdownsearchlist.js is a jQuery custom select plugin that takes an array of options objects and converts them into a custom dropdown list with filterable functionality.
It can be helpful in long lists of options, where users can easily search through the options in the dropdown list by typing into a search field.
How to use it:
1. Add the jQuery dropdownsearchlist.js plugin's files to the page.
<link href="/path/to/jquery.dropdownsearchlist.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.dropdownsearchlist.js"></script>
2. Add the Font Awesome iconic font to the page. OPTIONAL. You can override the default dropdown and search icons in the jquery.dropdownsearchlist.js.
<link href="/path/to/font-awesome.min.css" rel="stylesheet" />
3. Create an empty container to hold the searchable dropdown list.
<div id="example"> </div>
4. Define your options in a JS array as follows:
var items = [
{
"id": "1",
"name": "jQuery"
},{
"id": "2",
"name": "Script"
},{
"id": "3",
"name": "Net"
},
// more options here
];
5. Initialize the plugin and populate the dropdown list with the data you provide.
$("#example").createddsearchlist({
payload: items,
});
6. Get the selected option using the onChange callback.
$("#example").createddsearchlist({
payload: items,
onChange: function (ev, data) {
console.log(data);
console.log(data.id);
console.log(data.name);
}
});
7. More plugin options to customize the dropdown list.
$("#example").createddsearchlist({
instanceName: "wheelerware",
defaultText: "Select an item",
defaultId: null,
fontSize: "14px",
label: "", // e.g. "my list"
searchPosition: "top", // or "bottom"
});
This awesome jQuery plugin is developed by devwheel. For more Advanced Usages, please check the demo page or visit the official website.











