Dynamic Custom Select Drop Down Plugin - jQuery Kealselect
| File Size: | 12.6 KB |
|---|---|
| Views Total: | 775 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

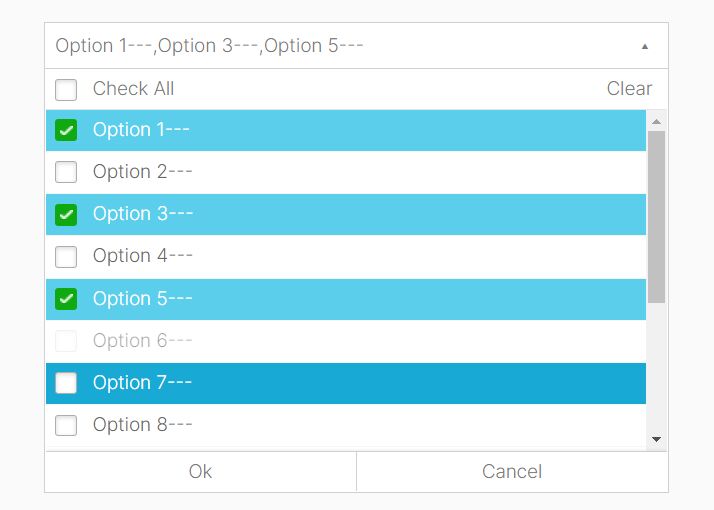
The Kealselect plugin converts a regular HTML select into an interactive and advanced dropdown list with support for check all, multi-select, and custom CSS styles.
Even better, the plugin allows you to dynamically add options and custom behavior to your dropdown. This can be helpful in making the selection process easier for the user.
See Also:
How to use it:
1. Add the jQuery Kealselect plugin's files to the page.
<link rel="stylesheet" href="/path/tokealselect/kealselect.style.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/kealselect/jquery.kealselect.js"></script>
2. Create a new instance of the Kealselect. Note that each select element must have a unique ID.
// Single Select <select class="kealselect" id="demo1" title="Select..."> <option value="0">JavaScript</option> <option value="1">CSS/CSS3</option> <option value="1">HTML5/XML</option> </select> // Multiple Select <select class="kealselect" id="demo2" title="multiple select" name="example-optgroup" multiple="multiple"> <option value="o1-" selected="selected">Option 1---</option> <option value="o2-">Option 2---</option> <option value="o3-">Option 3---</option> <option value="o4-">Option 4---</option> <option value="o5-" selected="selected">Option 5---</option> <option value="o6-" disabled="disabled">Option 6---</option> <option value="o7-">Option 7---</option> <option value="o8-">Option 8---</option> <option value="o9-">Option 9---</option> <option value="o10-" disabled="disabled">Option 10---</option> <option value="o11-">Option 11---</option> <option value="o12-">Option 12---</option> <option value="o13-">Option 13---</option> <option value="o14-">Option 14---</option> </select>
const kealselect = new KealSelect({
el: '.kealselect',
});
3. Set the min/max width of the dropdown list.
const kealselect = new KealSelect({
el: '.kealselect',
maxWidth: 600, // default: 300
minWidth: 400, // default: 200
});
4. Customize the styles of the dropdown & action buttons.
const kealselect = new KealSelect({
el: '.kealselect',
btnClasses: '',
menuClasses: '',
});
5. Localize the Kealselect.
const kealselect = new KealSelect({
el: '.kealselect',
text: {
noneSelected: 'Select options',
cbAll: 'Check All',
clear: 'Clear',
btnSure: 'Ok',
btnCancel: 'Cancel'
},
});
6. Trigger a function everytime the dropdown changes.
const kealselect = new KealSelect({
el: '.kealselect',
selectedCb: function(id, selected){
// id: select id
// selected: object
// val: value
// text: option text
}
});
7. API methods.
// get value(s) kealselect.getVal(selector); // update plugin options kealselect.setOptions(selector, { // new options }); // set value(s) kealselect.setVal(selector, val, reload); // clear all selected values kealselect.clear(selector, callback); // reload the dropdown kealselect.reload(selector, isClearOptions);
This awesome jQuery plugin is developed by BigFly2333. For more Advanced Usages, please check the demo page or visit the official website.











