Cross-platform Textarea Auto Grow Plugin For jQuery - ExpandingTextareas
| File Size: | 44.3 KB |
|---|---|
| Views Total: | 824 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

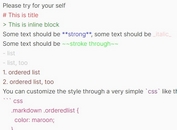
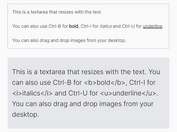
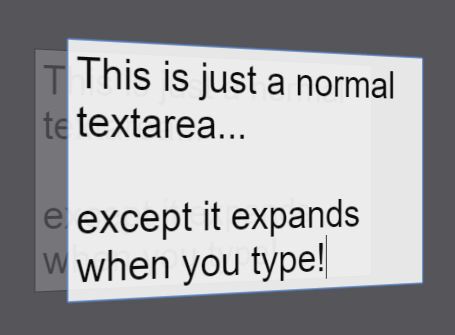
ExpandingTextareas is an easy-to-use jQuery plugin that automatically expand the height of the textarea element to fit its content. Works perfectly on both desktop and mobile devices.
If you'd like to automatically expand the width of input fields:
- jQuery auto Grow Plugin For input Fields - input-autogrow
- Minimal auto Growing input Field Plugin For jQuery
Alternative plugins:
- Cross-platform Textarea Auto Grow Plugin For jQuery - ExpandingTextareas
- Drawer-style Expanding Textarea Plugin For jQuery - textDrawer.js
- jQuery Plugin For Auto Grow Of Textarea On Typing - autoresize
- jQuery Plugin For Automatic Growing of Textareas - ns-autogrow
- Simple jQuery Dynamic Textarea Resizing Plugin - Expandify
- jQuery Plugin For Auto Expandable Textarea - expandable
- Dynamic Textarea Resizing Plugin with jQuery - autosize
Installation:
You're allowed to install the plugin via the following package managers:
$ npm install --save expanding-textareas $ bow install --save expanding-textareas
Basic usage:
1. Put both jQuery library and the jQuery ExpandingTextareas plugin's script at the bottom of the html page.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="dist/expanding.jquery.js"></script>
2. Call the function expanding() on the target textarea element as follow:
$('textarea').expanding();
3. Active / disable the plugin:
// active the plugin
// will return true or false
$('textarea').expanding('active')
// destroy the plugin
$('textarea').expanding('destroy')
This awesome jQuery plugin is developed by bgrins. For more Advanced Usages, please check the demo page or visit the official website.