jQuery Plugin To Populate A Form With Serialized Data - Deserialize
| File Size: | 60.1 KB |
|---|---|
| Views Total: | 4234 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

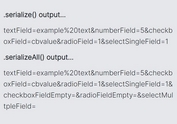
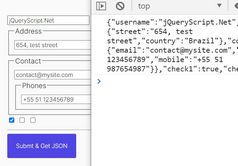
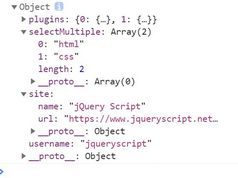
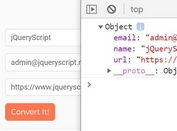
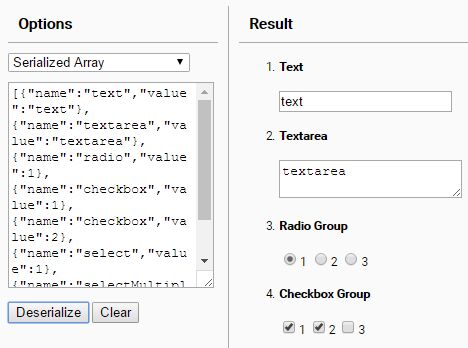
Deserialize is a lightweight yet very useful jQuery plugin that 'Deserializes' form data and populate your existing form elements with the serialized form data (JSON, Arrays, object, strings, etc).
How to use it:
1. Include the jQuery Deserialize plugin's script after jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.deserialize.js"></script>
2. Populate a form with your own serialized data.
$("#form").deserialize(data, options);
3. Options and callbacks available.
$("form").deserialize(data, {
// fired when input fields change
change: null,
// fired when input fields have been updated
complete: null,
// custom filter to identify inputs to deserialize.
filter: null
});
Changelog:
2021-08-28
- v2.0.0
2017-02-05
- v1.3.7
This awesome jQuery plugin is developed by kflorence. For more Advanced Usages, please check the demo page or visit the official website.