Extend jQuery serialize() To Support Empty Fields - Serialize All
| File Size: | 4.76 KB |
|---|---|
| Views Total: | 615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a lightweight (~ 1kB) jQuery plugin that extends the native jQuery serialize() method to support empty form fields.
This is useful for serializing forms with unselected checkboxes, radio buttons, and multiselect dropdowns.
How to use it:
1. Download and load the jquery-serialize-all.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/jquery-serialize-all.js"></script>
2. Serialize a form to a query string using the serializeAll() method instead.
$(function(){
var serializeAllResults = $("form").serializeAll();
});
3. The result should be like these:
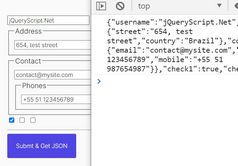
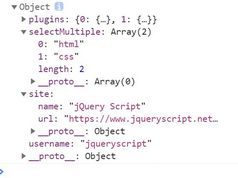
// before textField=example%20text&numberField=5&checkboxField=cbvalue&radioField=1&selectSingleField=1 // after textField=example%20text&numberField=5&checkboxField=cbvalue&radioField=1&selectSingleField=1&checkboxFieldEmpty=&radioFieldEmpty=&selectMultpleField=
This awesome jQuery plugin is developed by mikeirvingweb. For more Advanced Usages, please check the demo page or visit the official website.