Serializing Forms To JSON Objects - jQuery serializeObject
| File Size: | 10.7 KB |
|---|---|
| Views Total: | 5470 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

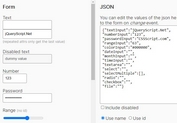
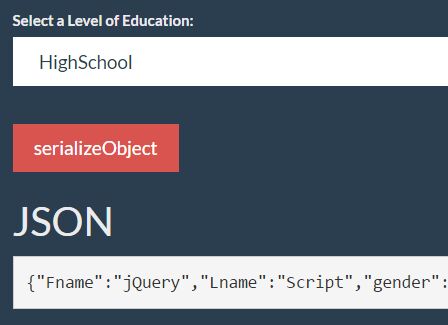
The serializeObject provides an additional method for jQuery that has the ability to serialize your form values to complex JSON objects.
How to use it:
1. Download and include the minified version of the jQuery serializeObject plugin after jQuery.
<script src="//code.jquery.com/jquer.min.js"></script> <script src="jquery.serializeObject.min.js"></script>
2. Note that your form fields must have name attribute as these:
<input type="text" name="username"> <select name="education"> <option value="Jr.High">Jr.High</option> <option value="HighSchool">HighSchool</option> <option value="College">College</option> </select> ...
3. Create a container to display the serialized form data.
<pre id="result"> </pre>
4. The JavaScript to output the serialized data in the 'result' container.
$('form').submit(function() {
$('#result').text(JSON.stringify($('form').serializeObject()));
return false;
});
This awesome jQuery plugin is developed by hongymagic. For more Advanced Usages, please check the demo page or visit the official website.