Serialize HTML Form To JavaScript Object - serializeFields
| File Size: | 49 KB |
|---|---|
| Views Total: | 1737 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

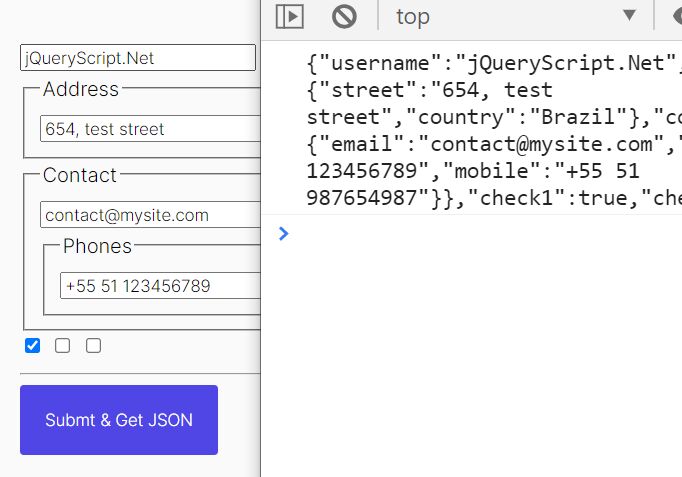
An intuitive and fast form serializer that serializes form data typed by users into a JavaScript object for further use.
See Also:
How to use it:
1. Download the package and insert the minified version of the serializeFields plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery-serializeFields.min.js"></script>
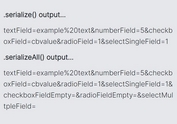
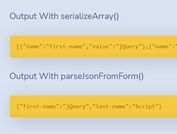
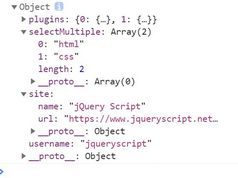
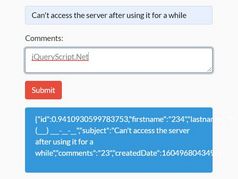
2. Serialize your HTML form and return a JavaScript object.
<form id="example">
<input type="text" name="username" value="my user name" />
<fieldset data-name="address">
<legend>Address</legend>
<input type="text" name="street" value="654, test street" />
<input type="text" name="country" value="Brazil" />
</fieldset>
<fieldset data-name="contact">
<legend>Contact</legend>
<input type="text" name="email" value="[email protected]" />
<fieldset data-name="phones">
<legend>Phones</legend>
<input type="text" name="primary" value="+55 51 123456789" />
<input type="text" name="mobile" value="+55 51 987654987" />
</fieldset>
</fieldset>
<input type="checkbox" name="check1" value="true" checked/>
<input type="checkbox" name="check2" value="true"/>
<input type="checkbox" name="check3" value="true"/>
<input type="submit" />
</form>
$("#example").submit(function(event) {
var data = $(this).serializeFields();
event.preventDefault();
});
3. Convert the JavaScript object into a JSON object using the JSON.stringify method.
JSON.stringify(data)
Changelog:
2022-01-20
- v0.1.3: fix: shelljs vulnerability
This awesome jQuery plugin is developed by jonathansp. For more Advanced Usages, please check the demo page or visit the official website.