Save Form Data As JSON Using jQuery - Form to JSON
| File Size: | 7.7 KB |
|---|---|
| Views Total: | 8776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A tiny yet effective jQuery Form To JSON converter that converts form fields and their values into a JSON object on submit.
With this plugin, you can save and send data of HTML form directly through JSON.
How to use it:
1. Load both jQuery library and the form-to-json plugin in the HTML document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to//js/form-to-json.js"></script>
2. Add form fields to the webpage as follows. Supported form data:
- id
- firstname
- lastname
- phone
- subject
- comments
- createdDate
<form id="myForm">
<div class="form-row">
<label for="firstname">First Name: *</label><br />
<input type="text" name="firstname" id="firstname" placeholder="First Name" required>
</div>
<div class="form-row">
<label for="lastname">Last Name: *</label><br />
<input type="text" name="lastname" id="lastname" placeholder="Last Name" required>
</div>
<div class="form-row">
<label for="email">Email: *</label><br />
<input type="email" name="email" id="email" placeholder="Email" required>
</div>
<div class="form-row">
<label for="phone">Phone: *</label><br />
<input type="phone" name="phone" id="phone" placeholder="Phone" required>
</div>
<div class="form-row">
<label form="subject">Subject: *</label><br />
<input type="text" name="subject" id="subject" placeholder="Subject" required>
</div>
<div class="form-row">
<label for="comments">Comments:</label><br />
<textarea name="comments" id="comments" rows="6"></textarea>
</div>
<div class="form-row">
<input type="submit" name="submit" value="Submit">
</div>
</form>
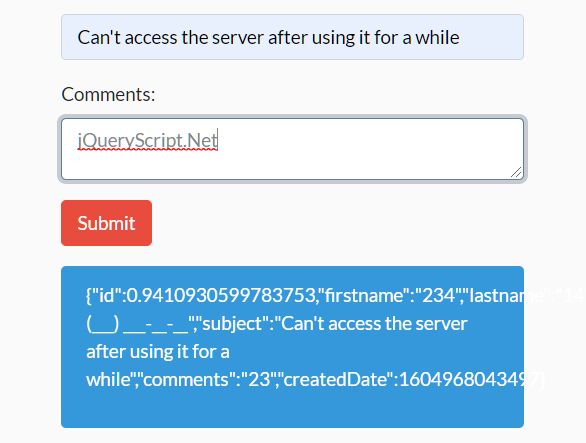
3. Create a container to hold the results (JSON object).
<p class="result-json-output"></p>
4. Initialize the plugin and output the results on form submit.
$('#myForm').formToJson('.result-json-output');
Changelog:
2020-12-14
- feature update: log the json data
2020-12-04
- spelling correction
This awesome jQuery plugin is developed by shrikumarinfotech. For more Advanced Usages, please check the demo page or visit the official website.