jQuery Multi-Select List Box Plugin - listbox.js
| File Size: | 12.6KB |
|---|---|
| Views Total: | 62583 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

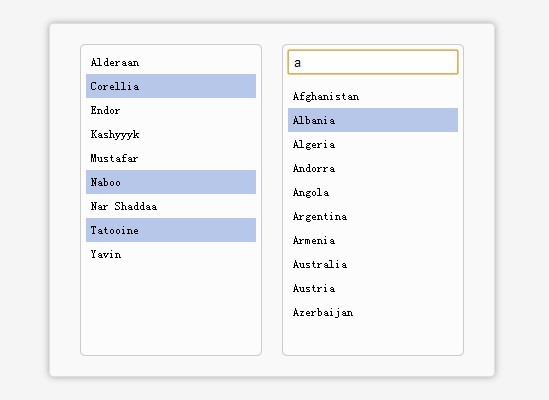
listbox.js is a simple and fast jQuery plugin that transform a standard select list into a searchable and filterable list box with multiple selection support.
Alternatives:
- Responsive jQuery Dual Select Boxes For Bootstrap - Bootstrap Dual Listbox
- jQuery Plugin For Searchable Select List Box - Searchit
View more Multi Select plugins at:
How to use it:
1. Include the latest version of jQuery javascript library in your page.
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
2. Include jQuery listbox.js script and stylesheet in the page.
<link href="src/listbox.css" rel="stylesheet"> <script src="src/listbox.js"></script>
3. Create a standard Html select list.
<select id="planets" multiple> <option>Alderaan</option> <option>Corellia</option> <option>Endor</option> <option>Kashyyyk</option> <option>Mustafar</option> <option selected>Naboo</option> <option>Nar Shaddaa</option> <option selected>Tatooine</option> <option>Yavin</option> </select>
4. Call the plugin with options.
<script>
$(function () {
$('select').listbox({'
searchbar': true // enable a search bar to filter & search items
});
});
</script>
Change log:
v0.3.0 (2013-12-19)
- Rewrite jQuery's listbox method.
This awesome jQuery plugin is developed by ikalnitsky. For more Advanced Usages, please check the demo page or visit the official website.











