Responsive jQuery Dual Select Boxes For Bootstrap 4 - Bootstrap Dual Listbox
| File Size: | 123 KB |
|---|---|
| Views Total: | 90265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

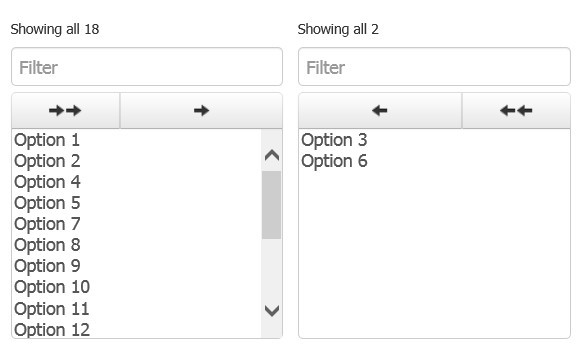
Bootstrap Dual Listbox is a responsive and touch-enabled jQuery dual select boxes plugin for Bootstrap 4 and Bootstrap 3 that allows you to move items between 2 list boxes.
The Bootstrap 3 Version can be downloaded here.
How to use it:
1. Include jQuery library and the jQuery Bootstrap Dual Listbox Plugin on the web page.
<link href="/path/to/dist/bootstrap-duallistbox.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.bootstrap-duallistbox.js"></script>
2. Include Bootstrap framework on the webpage.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
3. Markup html structure. Not only select, you can also turn any html elements into dual list boxes
<select multiple="multiple" size="10" name="duallistbox_demo1"> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3" selected="selected">Option 3</option> <option value="option4">Option 4</option> <option value="option5">Option 5</option> <option value="option6" selected="selected">Option 6</option> <option value="option7">Option 7</option> <option value="option8">Option 8</option> <option value="option9">Option 9</option> <option value="option0">Option 10</option> </select>
4. Call the plugin.
var demo1 = $('[name=duallistbox_demo1]').bootstrapDualListbox();
5. Default settings.
$('[name=duallistbox_demo1]').bootstrapDualListbox({
// default text
filterTextClear: 'show all',
filterPlaceHolder: 'Filter',
moveSelectedLabel: 'Move selected',
moveAllLabel: 'Move all',
removeSelectedLabel: 'Remove selected',
removeAllLabel: 'Remove all',
// true/false (forced true on androids, see the comment later)
moveOnSelect: true,
// 'all' / 'moved' / false
preserveSelectionOnMove: false,
// 'string', false
selectedListLabel: false,
// 'string', false
nonSelectedListLabel: false,
// 'string_of_postfix' / false
helperSelectNamePostfix: '_helper',
// minimal height in pixels
selectorMinimalHeight: 100,
// whether to show filter inputs
showFilterInputs: true,
// string, filter the non selected options
nonSelectedFilter: '',
// string, filter the selected options
selectedFilter: '',
// text when all options are visible / false for no info text
infoText: 'Showing all {0}',
// when not all of the options are visible due to the filter
infoTextFiltered: '<span class="badge badge-warning">Filtered</span> {0} from {1}',
// when there are no options present in the list
infoTextEmpty: 'Empty list',
// sort by input order
sortByInputOrder: false,
// filter by selector's values, boolean
filterOnValues: false,
// boolean, allows user to unbind default event behaviour and run their own instead
eventMoveOverride: false,
// boolean, allows user to unbind default event behaviour and run their own instead
eventMoveAllOverride: false,
// boolean, allows user to unbind default event behaviour and run their own instead
eventRemoveOverride: false,
// boolean, allows user to unbind default event behaviour and run their own instead
eventRemoveAllOverride: false,
// sets the button style class for all the buttons
btnClass: 'btn-outline-secondary',
// string, sets the text for the "Move" button
btnMoveText: '>',
// string, sets the text for the "Remove" button
btnRemoveText: '<',
// string, sets the text for the "Move All" button
btnMoveAllText: '>>',
// string, sets the text for the "Remove All" button
btnRemoveAllText: '<<'
});
6. API methods.
// update the plugin element UI. refresh() // restore the original select element and delete the plugin element. destroy() // get the container element. getContainer() // change the bootstrap2Compatible parameter. setBootstrap2Compatible(value, refresh) // change the filterTextClear parameter. setFilterTextClear(value, refresh) // change the filterPlaceHolder parameter. setFilterPlaceHolder(value, refresh) // change the moveSelectedLabel parameter. setMoveSelectedLabel(value, refresh) // change the moveAllLabel parameter. setMoveAllLabel(value, refresh) // change the removeSelectedLabel parameter. setRemoveSelectedLabel(value, refresh) // change the removeAllLabel parameter. setRemoveAllLabel(value, refresh) // change the moveOnSelect parameter. setMoveOnSelect(value, refresh) // change the preserveSelectionOnMove parameter. setPreserveSelectionOnMove(value, refresh) // change the selectedListLabel parameter. setSelectedListLabel(value, refresh) // change the nonSelectedListLabel parameter. setNonSelectedListLabel(value, refresh) // change the helperSelectNamePostfix parameter. setHelperSelectNamePostfix(value, refresh) // change the selectOrMinimalHeight parameter. setSelectOrMinimalHeight(value, refresh) // change the showFilterInputs parameter. setShowFilterInputs(value, refresh) // change the nonSelectedFilter parameter. setNonSelectedFilter(value, refresh) // change the selectedFilter parameter. setSelectedFilter(value, refresh) // change the infoText parameter. setInfoText(value, refresh) // change the infoTextFiltered parameter. setInfoTextFiltered(value, refresh) // change the infoTextEmpty parameter. setInfoTextEmpty(value, refresh) // change the filterOnValues parameter. setFilterOnValues(value, refresh) // change the eventMoveOverride parameter. setEventMoveOverride(value, refresh) // change the eventMoveAllOverride parameter. setEventMoveAllOverride(value, refresh) // change the eventRemoveOverride parameter. setEventRemoveOverride(value, refresh) // change the eventRemoveAllOverride parameter. setEventRemoveAllOverride(value, refresh)
Changelog:
v4.0.2 (2020-04-25)
- Fixed Chrome 81.0.4044.113 breaks refresh of unselected items
v4.0.1 (2018-04-06)
- Updated for Bootstrap 4.
v3.0.5 (2015-11-13)
- update.
v3.0.2 (2014-06-29)
- update.
v3.0.1 (2014-03-03)
- New version
v2.1.1 (2014-03-03)
- bug fixed
v2.1.0 (2014-02-03)
- new setting: filteronvalues
v2.0.2 (2013-09-20)
- Improved performance when showfilterinputs is false.
v2.0.2 (2013-09-20)
- Improved performance when showfilterinputs is false.
v2.0.1 (2013-08-29)
- updated demo to show bootstrap 3
This awesome jQuery plugin is developed by istvan-ujjmeszaros. For more Advanced Usages, please check the demo page or visit the official website.










