jQuery Plugin To Clear Input Field Text On Fly - TextClear
| File Size: | 15.7KB |
|---|---|
| Views Total: | 1501 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

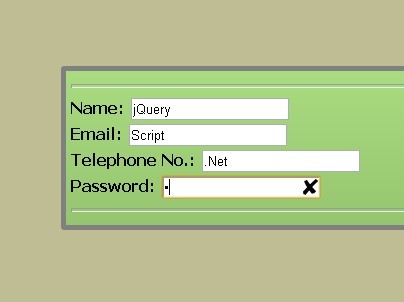
jQuery TextClear is a simple jQuery plugin that add a close image on the extreme right corner of the input field to clear out the text, as like as provided in Internet Explorer 10.
You might also be interested in:
- jQuery Plugin to Clear Input Field - clearsearch
- jQuery Plugin For Clearing Text Field On Click - clearme
How to use it:
1. Include the latest version of jQuery javascript library on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery TextClear Plugin files on the page
<link rel="stylesheet" href="textClearStyle.css" type="text/css"/> <script src="textClear.js"></script>
3. Create a input filed with class 'noTextClear'
<input id="txt" class="noTextClear" type="text" />
4. Call the plugin
<script type="text/javascript">
$(function() {
$('.noTextClear').textClear();
});
</script>
This awesome jQuery plugin is developed by exexzian. For more Advanced Usages, please check the demo page or visit the official website.











