Animated Multilingual Placeholder Plugin - jQuery Type-placeholder.js
| File Size: | 7.6 KB |
|---|---|
| Views Total: | 579 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

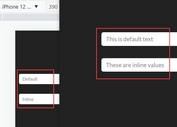
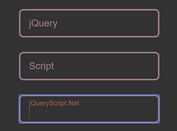
Type-placeholder.js is a lightweight jQuery plugin that adds an animated multilingual placeholder to your text field.
The plugin takes an array of strings and converts them into a text rotator displayed in the input field, which automatically switches between those strings with a typewriter-style typing animation.
See Also:
How to use it:
1. Download and load the Type-placeholder.js plugin after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/type-placeholder.js"></script>
2. Call the function on the target input field and define your own placeholder text in a JS array as follows:
<input type="text" id="demo"/>
$('#demo').typePlaceholder({
keywords: ['Hello world!', '¡Hola Mundo!', 'Bonjour le monde!', '你好世界!'],
});
3. Set the animation speed. Default: 100.
$('#demo').typePlaceholder({
keywords: ['Hello world!', '¡Hola Mundo!', 'Bonjour le monde!', '你好世界!'],
speed: 200,
});
4. Set time to wait before switching to the next string. Default: 1000.
$('#demo').typePlaceholder({
keywords: ['Hello world!', '¡Hola Mundo!', 'Bonjour le monde!', '你好世界!'],
delay: 2000,
});
Changelog:
2023-03-03
- Updated and Optimized
- Renamed function and plugin names
This awesome jQuery plugin is developed by samuelj90. For more Advanced Usages, please check the demo page or visit the official website.