Floating Placeholder Label For Input Field - jQuery floatingLabel
| File Size: | 5.99 KB |
|---|---|
| Views Total: | 3391 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

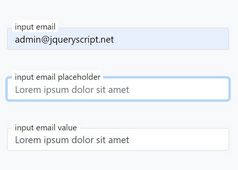
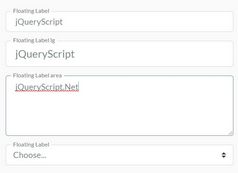
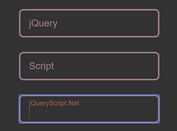
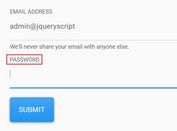
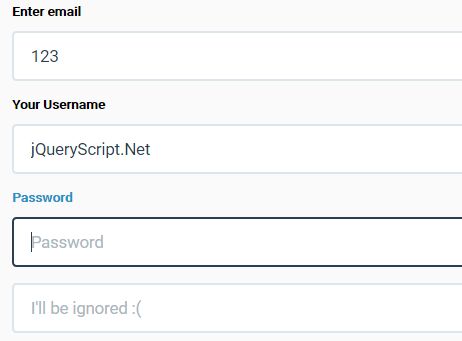
Just another jQuery plugin for floating label pattern that converts the placeholders of your input fields into floating labels when you start typing. With custom animations and easing effects.
How to use it:
1. Download and insert the JavaScript file jquery.floatinglabel.js after jQuery library as this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.floatinglabel.js"></script>
2. The input field must have 'placeholder' attribute:
<form> <input type="email" id="email" placeholder="Enter email"> <input type="text" id="name" placeholder="Enter username"> </input>
3. Initialize the plugin on the html form.
$('form').floatinglabel();
4. Style the floating labels with your own CSS.
.floating-label{
color: #1e94c8;
font-size: 12px;
position: relative;
top: 0;
font-weight: bold;
z-index: 2;
opacity: 0;
}
.pin{
color: black;
}
5. You can set the input field to be ignored with the 'ignoreId' option.
<input type="text" id="ignored" placeholder="I'll be ignored :(">
$('form').floatinglabel({
ignoreId: ['ignored']
});
6. Config the animation of the floating labels.
$('form').floatinglabel({
animationIn : {top: '-5px', opacity: '1'},
animationOut : {top: '0', opacity: '0'},
delayIn : 300,
delayOut : 300,
easingIn : false,
easingOut : false,
});
7. Default CSS classes.
$('form').floatinglabel({
labelClass : 'floating-label',
pinClass : 'pin'
});
This awesome jQuery plugin is developed by fabianofa. For more Advanced Usages, please check the demo page or visit the official website.