Material Style Floating Labels For Input Fields - jQuery floatinglabel.js
| File Size: | 4.23 KB |
|---|---|
| Views Total: | 1359 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

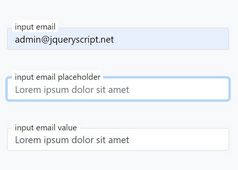
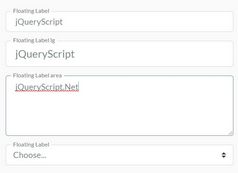
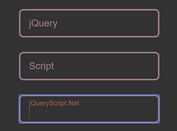
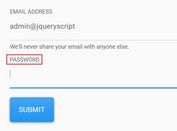
Yet another jQuery implementation of the Float Label Pattern that lets you create floating labels for input fields when focused or blurred.
How to use it:
1. Wrap the input field and input label into a DIV container.
<div class="floatingName"> <input type="text"> <label>FirstName</label> </div> <div class="floatingName"> <input type="text"> <label>Last Name</label> </div> <div class="floatingName"> <input type="password"> <label>Password</label> </div>
2. Download and insert the JavaScript file floatinglabel.js after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="floatinglabel.js"></script>
3. Call the function on the container element. That's it.
$(document).ready(function() {
$('.floatingName').floatingLabel();
});
This awesome jQuery plugin is developed by JAMAL62. For more Advanced Usages, please check the demo page or visit the official website.