Conditionally Toggle The Visibility Of Elements - conditional-visibility
| File Size: | 14.9 KB |
|---|---|
| Views Total: | 1459 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

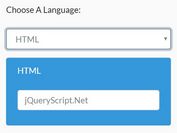
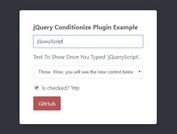
A small and easy-to-use jQuery Conditional Logic plugin that allows user to control the visibility of DOM elements based on the input (select or checkbox).
How to use it:
1. Insert the conditional-visibility.js script after jQuery but before you close the body tag.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="conditional-visibility.js"></script>
2. Create the input control and element you want to toggle using the following data attributes:
- data-visibility-target: ID of the control
- data-visibility-action: Whether to show or hide, default: show
- data-visibility-value: A list of comma-separated values
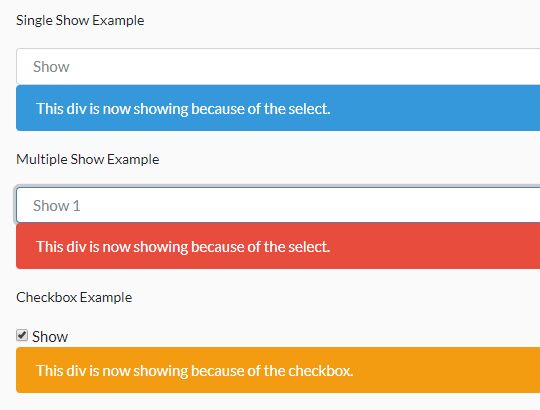
<select id="Show1"> <option value="true">Show</option> <option value="false">Hide</option> </select> <div data-visibility-target="Show1" data-visibility-value="true"> This div is now showing because of the select. </div> <select id="Show2"> <option value="value1">Show 1</option> <option value="value2">Show 2</option> <option value="value3">Hide</option> </select> <div data-visibility-target="Show2" data-visibility-value="value1,value2"> This div is now showing because of the select. </div> <input type="checkbox" id="Show3"> Show <div data-visibility-target="Show3"> This div is now showing because of the checkbox. </div>
This awesome jQuery plugin is developed by eleven41. For more Advanced Usages, please check the demo page or visit the official website.