Check If Input Or Textarea Value Matches A String - jQuery Field Compare String
| File Size: | 161 KB |
|---|---|
| Views Total: | 2382 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

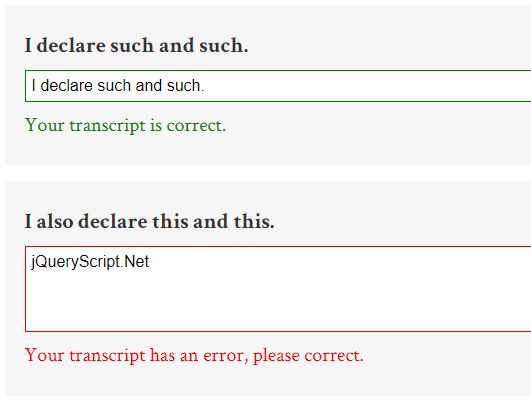
Field Compare String is a jQuery plugin that checks if a value you typed in an input field or textarea element matches a text string you specify.
Also provides success/error feedbacks if you typed a valid/invalid value.
How to use it:
1. Include the jFieldCompareString plugin's script after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/jquery.jFieldCompareString.min.js"></script>
2. Specify the text string to which your text field should be compared:
<div class="jfcs-wrapper">
<!-- Text string container -->
<div class="jfcs-reference">
<p>
Text String Here
</p>
</div>
<!-- Form field -->
<div class="jfcs-field">
<input type="text" id="example">
</div>
</div>
3. Attch the plugin to the text field. That's it.
$('#example').jFieldCompareString();
4. Customize the feedback messages.
$('#example').jFieldCompareString({
msg_notok: 'Your transcript has an error, please correct.',
msg_incomplete: 'Your transcript is incomplete, please correct.',
msg_ok: 'Your transcript is correct.'
});
5. Decide whether to disable the copy and paste events on the text field. Default: false.
$('#example').jFieldCompareString({
field_protection: true
});
6. To enable the plugin on multiple text fields within the document:
<div class="demo-2">
<p>
Text String Here
</p>
</div>
$('#example').jFieldCompareString({
compare_to: '#demo-2'
});
This awesome jQuery plugin is developed by luz. For more Advanced Usages, please check the demo page or visit the official website.











