Floating Form Field Labels With jQuery And CSS3 - Floatify
| File Size: | 18.5 KB |
|---|---|
| Views Total: | 2014 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

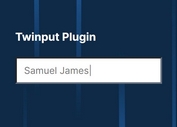
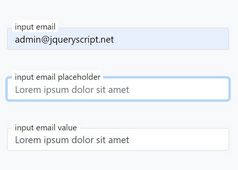
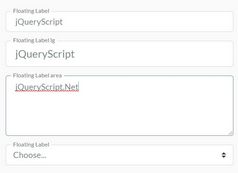
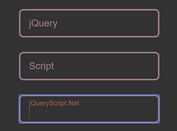
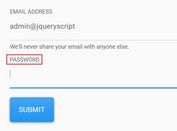
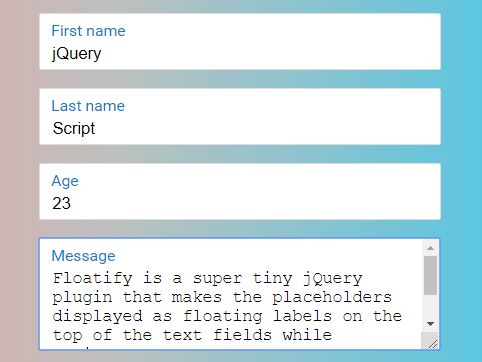
Floatify is a super tiny jQuery plugin that makes the placeholders displayed as floating labels on the top of the text fields while typing.
Supports both textarea and input field. The plugin uses CSS3 to animate the floating input labels with a fade-in effect.
Inspired by Matt D. Smith's Float Label Form Interaction.
How to use it:
1. Load the JavaScript jquery.floatify.js and Stylesheet jquery.floatify.css in the document which has jQuery library loaded.
<link rel="stylesheet" href="/dist/jquery.floatify.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="/dist/jquery.floatify.js"></script>
2. Add placeholders to your text fields.
<input type="text" placeholder="First name"> <input type="text" placeholder="Last name"> <input type="text" value="23" placeholder="Age"> <textarea placeholder="Message"></textarea> ...
3. Attach the plugin to the text fields. Done.
$(function(){
$('input, textarea').floatify();
});
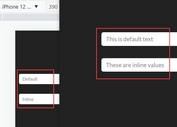
4. Set the position of the floating labels. Default: left.
$(function(){
$('input, textarea').floatify({
position: 'right'
});
});
5. Set the margin-left (position: left) or margin-right (position: right) of the floating labels.
$(function(){
$('input, textarea').floatify({
hGap: 20 // default: 10px
});
});
Changelog:
2018-10-08
- v0.0.2
2018-09-17
- v0.0.1
This awesome jQuery plugin is developed by digitalify. For more Advanced Usages, please check the demo page or visit the official website.