Realtime Form Validation Engine In jQuery - Checkify
| File Size: | 21.4 KB |
|---|---|
| Views Total: | 4657 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

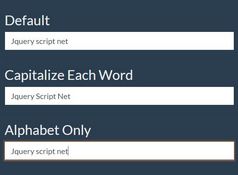
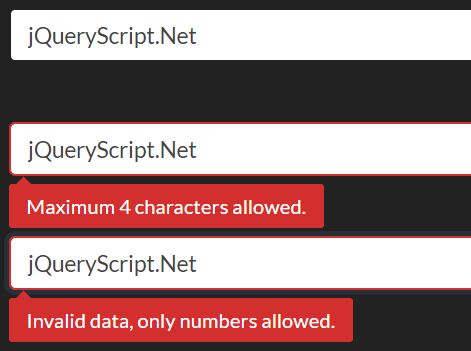
Checkify is a jQuery based form validator that provides realtime, client-side, mobile-friendly validation functionalities on form fields.
The plugin highligihts the invalid form fields and displays custom error messages in a tooltip popup. Word perfectly with Bootstrap framework.
Available validators:
- Required
- Max/min length.
- Is number.
- Is email.
- REGEX.
How to use it:
1. Import the jQuery Checkify plugin's files into the document.
<link rel="stylesheet" href="/dist/jquery.checkify.min.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/dist/jquery.checkify.min.js"></script>
2. Apply validation rules to your form fields using the data-checkify attribute:
- required
- minlen
- maxlen
- number
- regex
- func: custom function
<div class="myForm"> <input type="text" class="form-control" data-checkify="minlen=2,required" /> </div> <div class="myForm"> <input type="text" class="form-control" data-checkify="maxlen=4,number" /> </div> <div class="myForm"> <input type="text" class="form-control" data-checkify="number" /> </div> <div class="myForm"> <textarea class="form-control" data-checkify="maxlen=5"></textarea> </div> ...
3. Activate the form validator and done.
$('form').checkify({
// specify the trigger element
// useful for multiple forms on the page
container: null,
// realtime validation
// default: false
realTime: true
});
4. Customize the error messages when invalid.
$('form').checkify({
message: {
inactive: false,
// if true. error message won't be shown for required cases
inactiveForRequired: true,
// horizontal gap for error message box
hGap: null,
// vertical gap for error message box
vGap: null,
// can be right or left
position: 'left',
required: 'This field is required.',
email: 'Please enter a valid email address.',
regex: 'Invalid data.',
number: 'Please enter a valid number.',
maxlen: 'Please enter no more than {count} characters.',
minlen: 'Please enter at least {count} characters.',
maxChecked: 'Maximum {count} options allowed.',
minChecked: 'Please select at least {count} options.',
notEqual: 'Please enter the same value again.',
different: 'Fields cannot be the same as each other'
}
});
5. Specify the CSS selector of trigger element.
$('form').checkify({
trigger: null
});
6. Available callbacks which will be fired when the form is valid or invalid
$('form').checkify({
onError: function () {
console.log('error');
},
onValid: function (e, x) {
console.log(e, x);
e.preventDefault();
console.log('valid');
}
});
Changelog:
2020-12-31
- Update package
v0.0.10 (2019-12-18)
- Update
v0.0.9 (2019-07-03)
- Fixed regex issue
v0.0.8 (2019-01-20)
- Fixed number mode issue on iOS devices
v0.0.7 (2018-12-19)
- Fixed regex issue
2018-11-12
- JS updated
2018-10-10
- v0.0.6: Added validation using custom function
This awesome jQuery plugin is developed by dehghani-mehdi. For more Advanced Usages, please check the demo page or visit the official website.