Show And Hide Passwords With Bootstrap 4
| File Size: | 14.9 KB |
|---|---|
| Views Total: | 36338 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

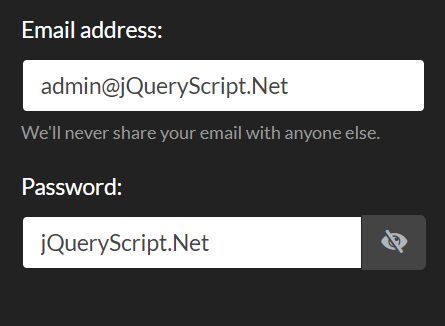
Yet another Bootstrap plugin that enables the user to toggle the password visibility by clicking the Show/Hide icons inside a password field. Fully compatible with Bootstrap 4.
See also:
How to use it:
1. Include the necessary Bootstrap 4 stylesheet in the header of the html page.
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
2. Include the latest Font Awesome for the password toggle icons.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt"
crossorigin="anonymous">
3. Include the latest jQuery library and the bootstrap-show-password.js script right before the closing body tag.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="/path/to/bootstrap-show-password.js"></script>
4. Add the password visibility toggle button to the password field. Done.
<div class="input-group">
<input type="password" name="password" id="password" class="form-control" data-toggle="password">
<div class="input-group-append">
<span class="input-group-text">
<i class="fa fa-eye"></i>
</span>
</div>
</div>
This awesome jQuery plugin is developed by abdo-host. For more Advanced Usages, please check the demo page or visit the official website.











