Populate Form Fields With JSON Data - json-form-binding.js
| File Size: | 5.09 KB |
|---|---|
| Views Total: | 18693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

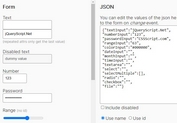
json-form-binding.js is a dead simple jQuery dynamic form creation plugin which can be used to populate form fields with JSON data.
Ideal for large forms that you're able to quickly submit the form data using AJAX.
How to use it:
1. Insert the minified version of the jQuery json-form-binding.js plugin after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery-json-form-binding.min.js"></script>
2. Create your own form fields with unique names:
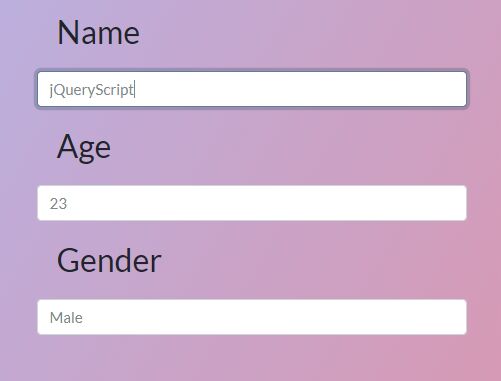
<form id="myform"> <input type="" name="name"> <input type="" name="age"> <input type="" name="gender"> </form>
3. Call the function on the html form and define your form data in a JSON object using key/value pair as follows:
$(document).ready(function(){
var json = {
name: "Waleed",
age: 23,
gender: "Male"
};
$("#myform").jsonToForm(json,
{
age: function(value){
$('[name="age"]').val(value);
}
});
});
Changelog:
v1.2.0 (04/05/2021)
- remove null check
2020-05-25
- Added mapping support for multi selectable form fields like checkbox and select
2018-08-09
- Reduce usage parameter, made callback optional
This awesome jQuery plugin is developed by devWaleed. For more Advanced Usages, please check the demo page or visit the official website.