10 Best Text Rotators In JavaScript And Pure CSS (2025 Update)
What Is Text Rotator?
A text rotator allows you to rotate through pieces of text one after the other just like a carousel or slideshow.
It provides an elegant way to display quotes, reviews, testimonials or comments on your webpage.
The Best Text Rotator
In this post I'd like to introduce you with the 10 best (top downloaded) text rotators implemented in jQuery, Vanilla JavaScript, and Pure CSS/CSS3. Have fun!
Originally Published July 20, 2019, updated Mar 01 2024
Table of contents:
jQuery Text Rotator Plugins:
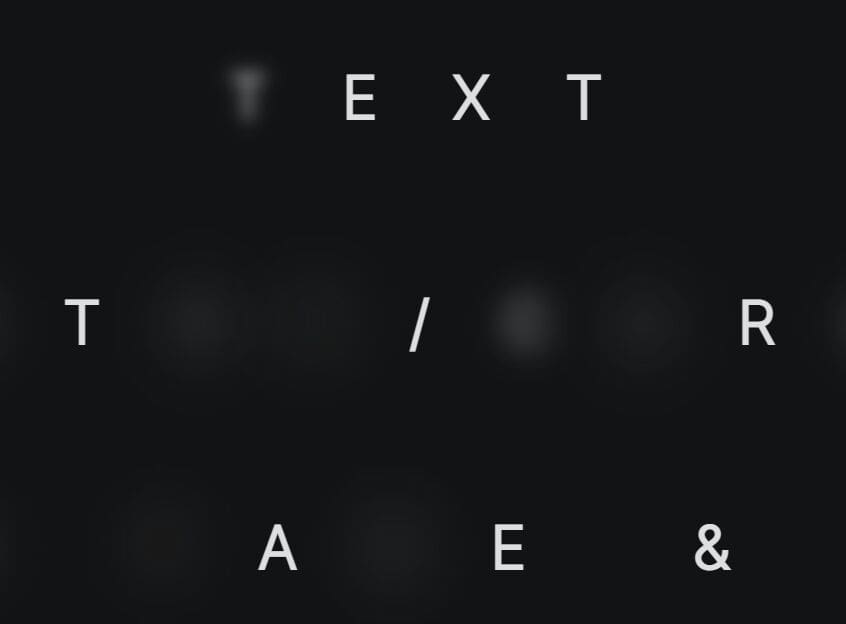
Text Rotator/Carousel With Fade & Blur Effects
A cool, modern, and clean text rotator/carousel with fade and blur transition effects to add variety to your websites.

Switch Between Text With Smooth Animations - jQuery Animated Headlines
A jQuery plugin to create impressive headlines by switching between text using 7 CSS3-powered smooth transition effects.

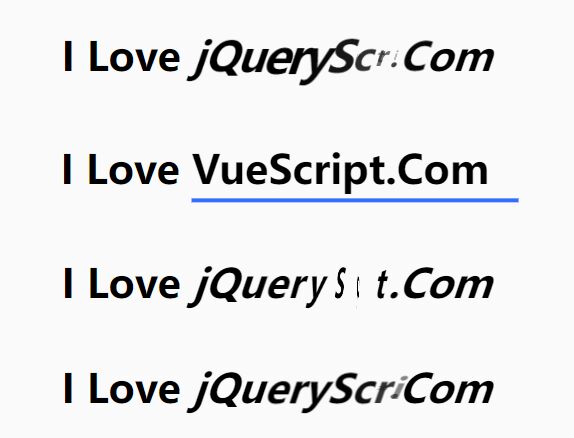
Configurable Text Rolling Effects In jQuery - textroll.js
A tiny, configurable text animation jQuery plugin fors crolling text up and down in sentences like a text rotator.

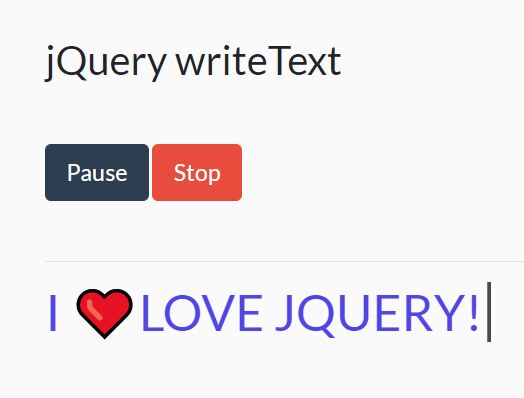
Rotate Through Text With A Typewriter Effect - Ticker Type Text
A simple, lightweight, and configurable text rotator plugin that rotates through a series of strings with typewriter-like typing and deleting effects.

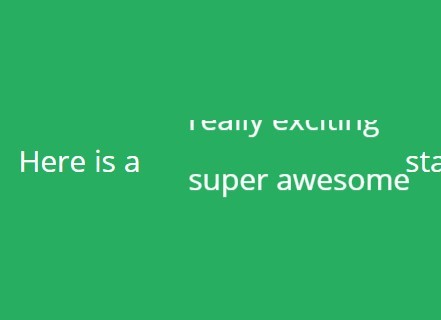
Handy jQuery Text Slider with CSS3 Transitions
A lightweight jQuery text slider for rotating an array of words or terms of your text with CSS3 animations using transform and transition properties.

Vanilla JS Text Rotator Libraries:
Vertical Text Rotator In JavaScript And CSS3
A smooth text rotator which vertically slides through a group of text content using CSS3 animations and transforms.

Customizable Text Rotator In Vanilla JavaScript
A simple yet customizable text rotator that allows you to loop through a group of text strings wrapped in HTML elements with a cross-fading effect.

Pure JS Text Rotator With Typing / Deleting Effects – iTyped.js
A lightweight, dependency-free JS library that allows you to rotate a sequence of strings with text typing / erasing effects just like a typewriter.

Pure CSS Text Rotators:
Rolling Text Effect In Pure CSS
A subtle text rolling effect that slides through a series of text using CSS3 animations.

CSS Only Text Carousel / Rotator
A pure CSS text carousel which makes uses of CSS3 animations to cycle through a list of text like a carousel.
Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome Text Rotators on the web & mobile? See jQuery Text Rotator and JavaScript/CSS Text Rotator sections for more details.






