Weekly Web Design & Development News: Collective #295
Here's the 295th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #295
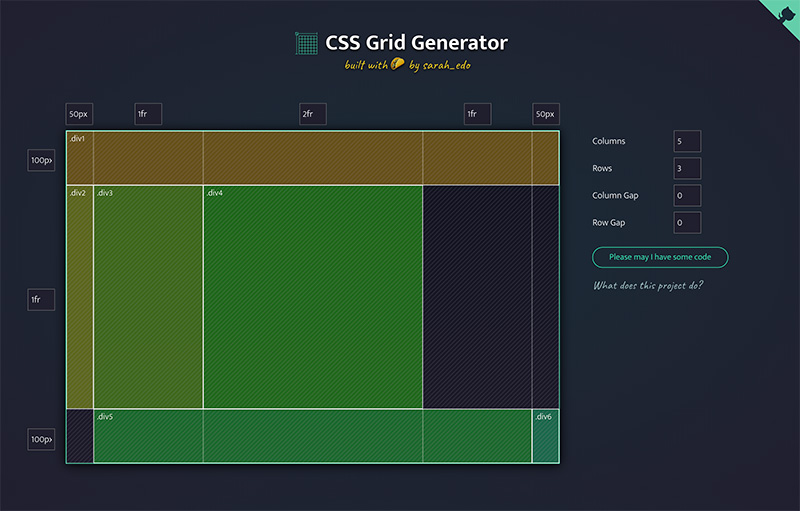
CSS Grid Generator
Generate basic CSS Grid code to make dynamic layouts!
react-hooks-svgdrawing
React svg drawing library.
react-vertex
Hooks-based WebGL library for React.
hello-css
CSS! is a CSS template which styles most elements to neutral and aesthetically pleasing defaults.
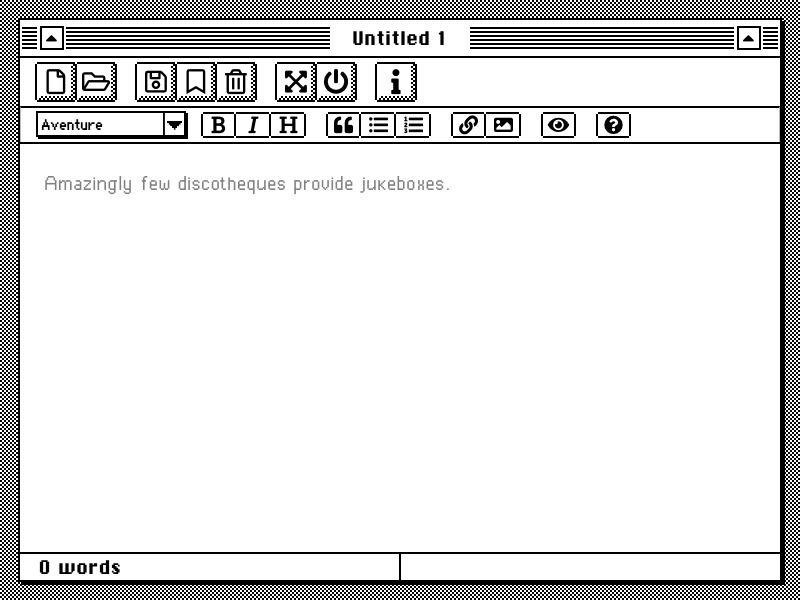
HelloEdit
HelloEdit is a Markdown editor disguised as a Macintosh Classic-era word processor. It is modelled on Macintosh System 7 and Microsoft Word 5.1.
embla-carousel
An extensible low level carousel for the web, written in TypeScript.
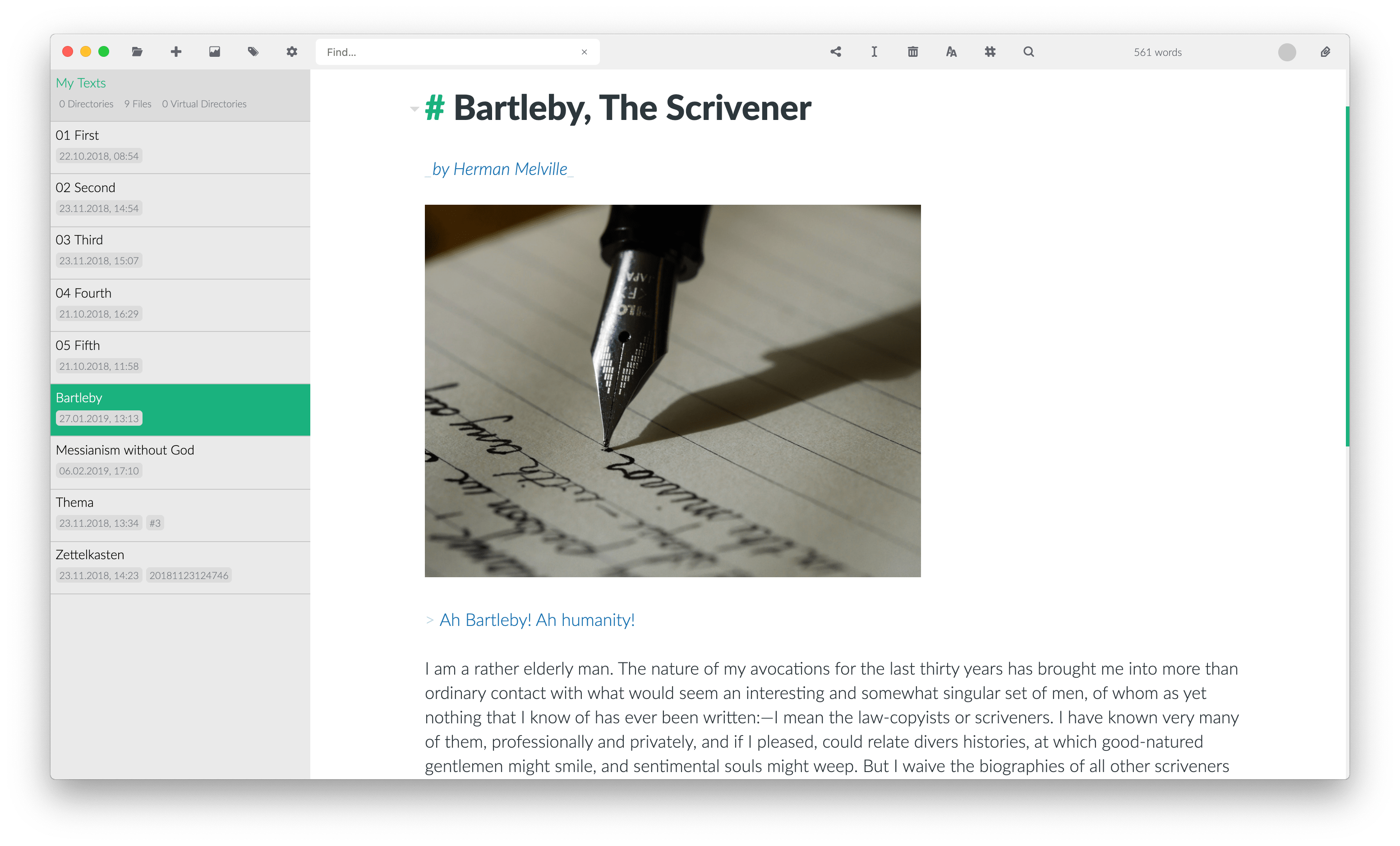
Zettlr
A powerful markdown editor.
growl-notifications
Pure Javascript Growl Notifications.
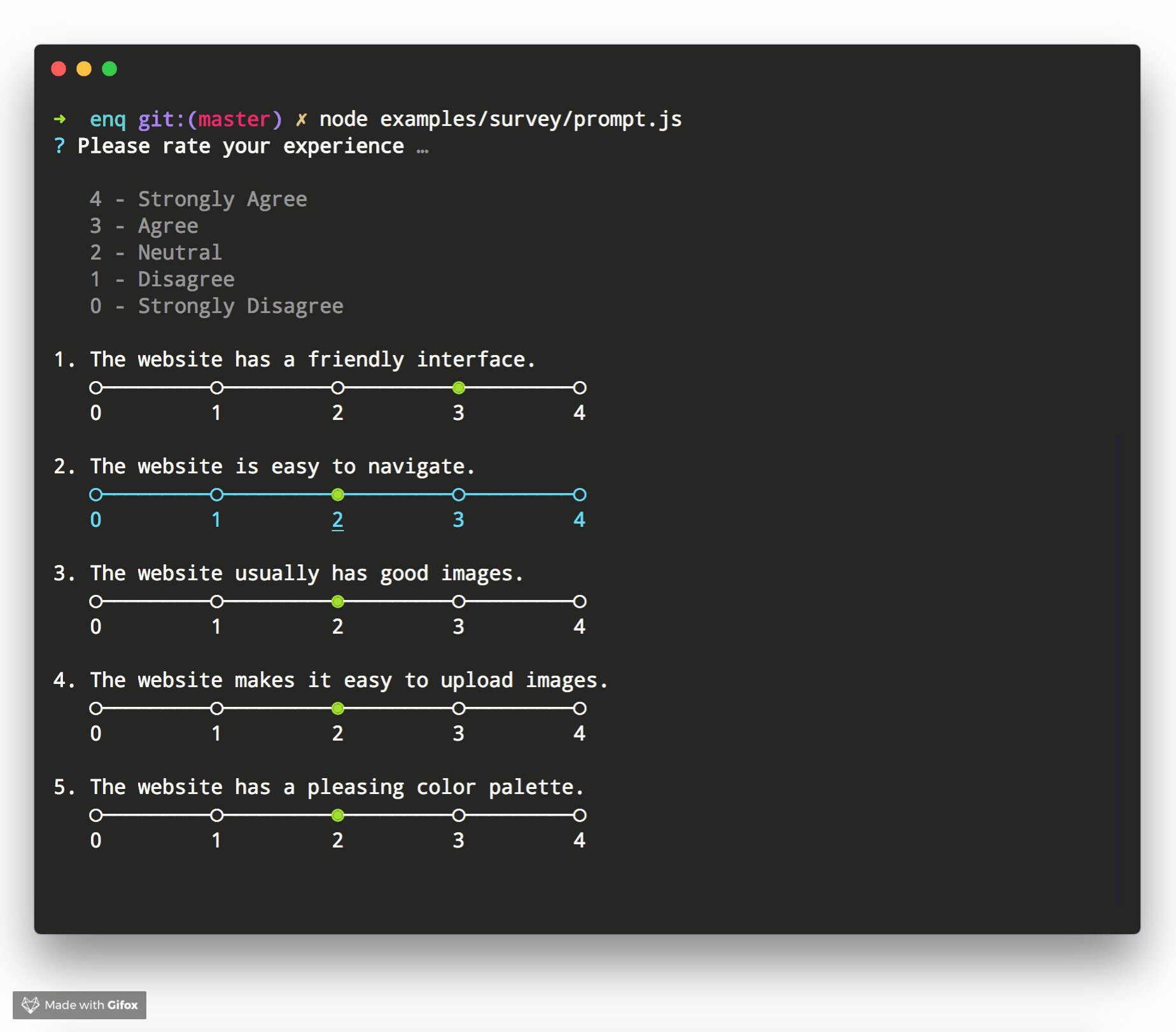
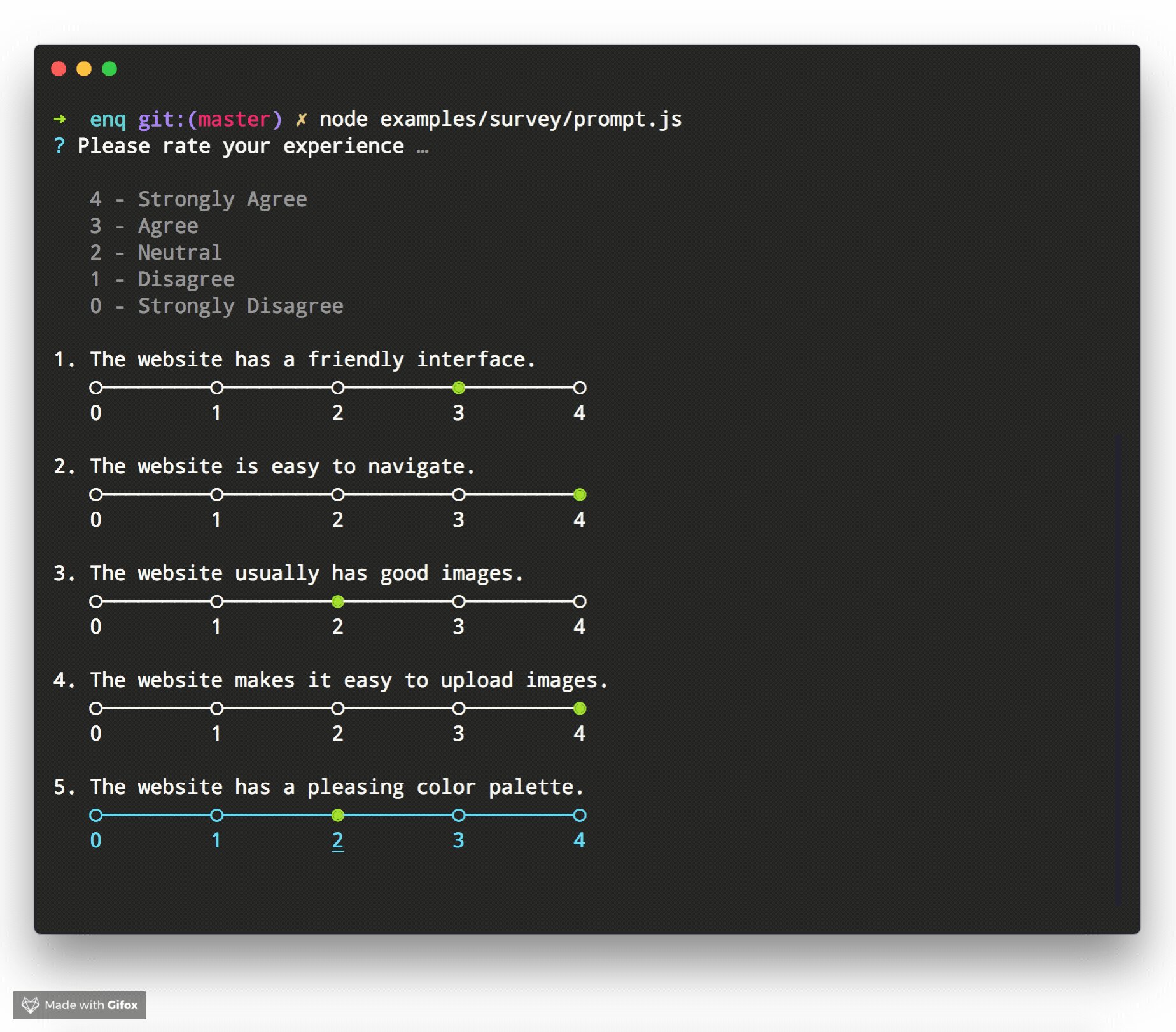
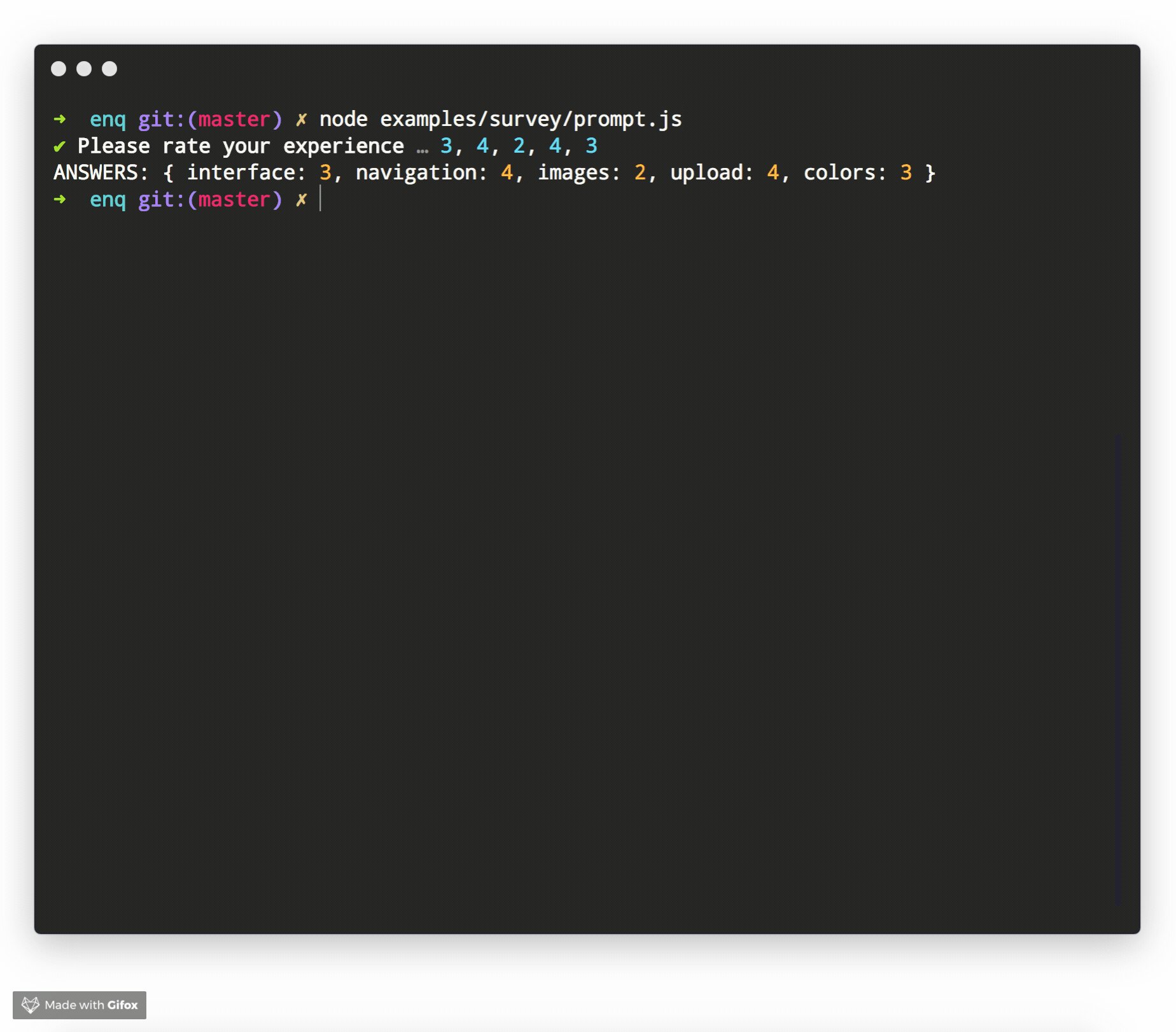
Enquirer
Stylish CLI prompts that are user-friendly, intuitive and easy to create.
[Download]
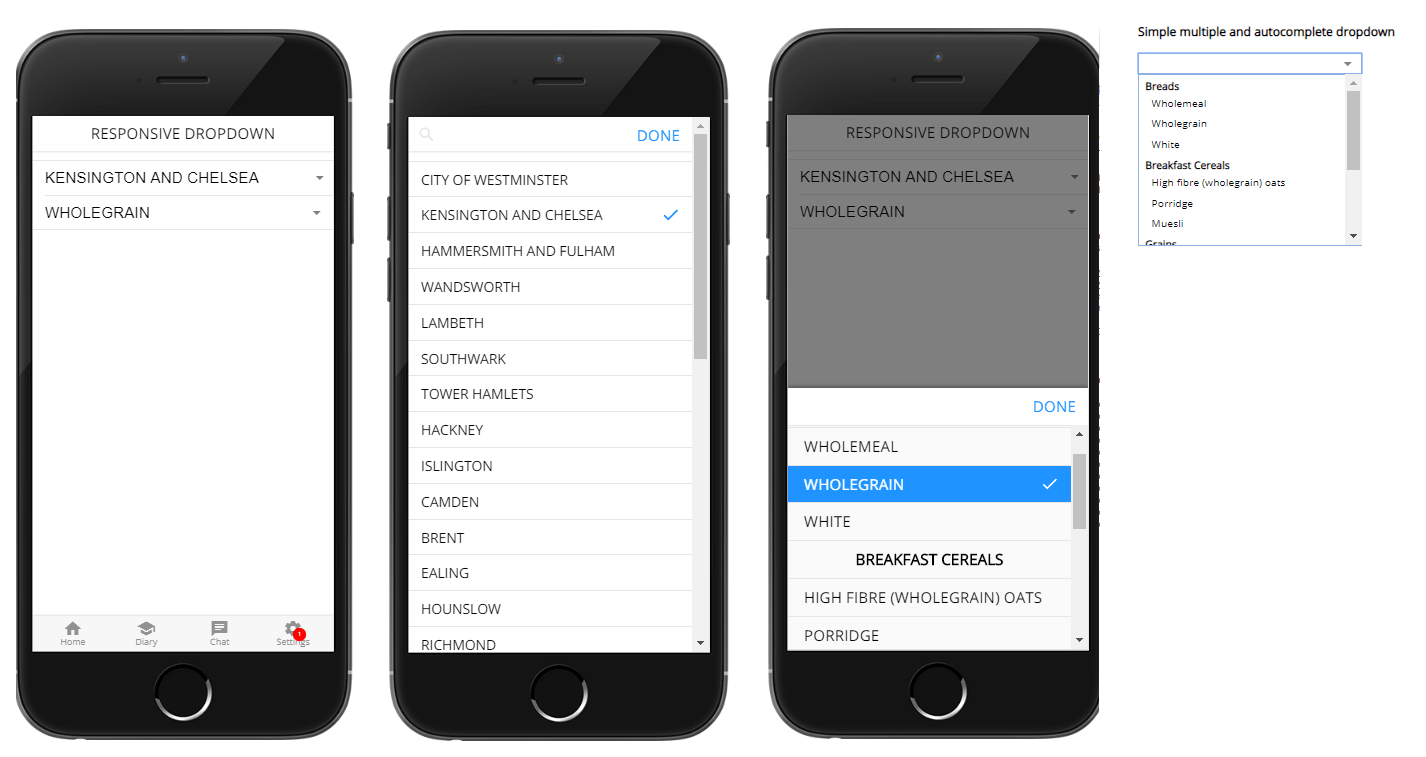
jtools
jTools is a collection of ligthtweight common required javascript web components. It is composed of fully responsive vanilla plugins to help you bring the best user experience to your projects, independent of the platform.
get-browser
Lightweight tool to identify the browser (+ mobile/desktop detection).
WebGL-Fluid-Simulation
Play with fluids in your browser (works even on mobile) .
TimeMe.js
TimeMe.js is a JavaScript library that accurately tracks how long users interact with a web page. It disregards time spent on a web page if the user minimizes the browser or switches to a different tab. TimeMe.js also disregards 'idle' time: if the user goes idle (no mouse movement, no keyboard input) for a customizable period of time, TimeMe.js will stop tracking. Together, these attributes create a much more accurate representation of how long users are actually using a web page.