10 Best Circle(Radial) Menu Plugins In JavaScript & CSS (2026 Update)
What is circle menu:
A circle menu (also known as radial menu, round menu, circular menu) is a creative menu design concept that arranges the sub-menu items around a circle or arc style menu toggle button.
In this post you will find the 10 best circle menus implemented in jQuery, vanilla JavaScript, and Pure CSS/CSS3 that helps developers create awesome site/app navigation for better user experience. Have fun!
Originally Published May 29 2019, updated Jan 05 2026
Table of contents:
jQuery Circle Menu Plugins:
Animated Circle Menu with jQuery and CSS3
A jQuery plugin that makes uses of CSS3 transitions and transforms to create an animated circle menu around the toggle button.
Material Inspired Radial Popup Menu With jQuery And CSS/CSS3
A stunning and user-friendly radial menu that pops up when the user clicks/taps on the trigger button. Inspired by Material Design and built using HTML/CSS/CSS3/jQuery. You can customize the placement of the menu to match your site's design and layout perfectly.

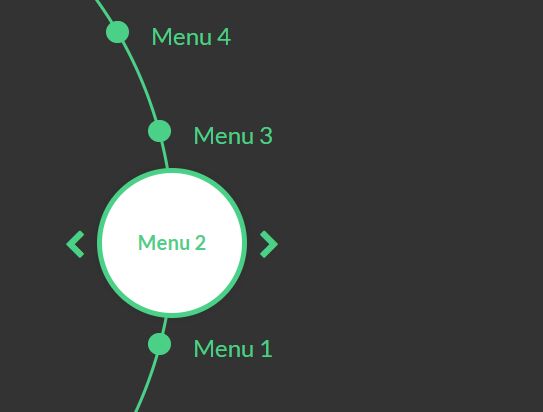
Animated Dynamic Radial Menu Plugin For jQuery - CircleMenu
CircleMenu is a fancy jQuery navigation plugin to dynamically render a fancy radial menu where the users are able to switch between menu items with a rotation animation.

jQuery Plugin For Circular Popup Menu - Circle.js
A jQuery circular menu plugin that arranges and displays menu items in a circle view instead of the normal horizontal bar.

Rotating Circle Hamburger Menu With jQuery And CSS3
Just another fancy circle (radial) menu that arranges the menu items around the hamburger button when toggled. Built with jQuery and CSS3 transforms & transitions.

Vanilla JS Circle Menu Plugins:
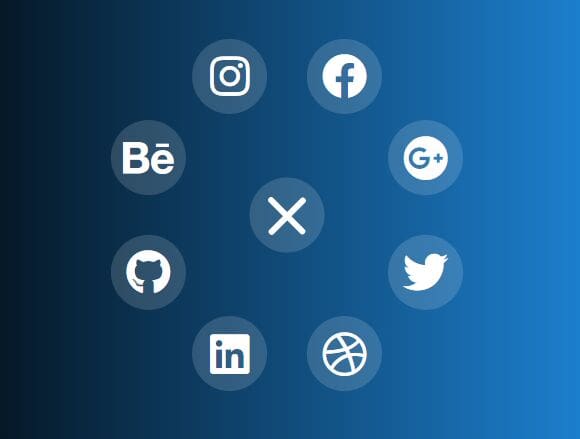
Beautiful Radial Popup Menu With JavaScript And CSS
A radial menu that arranges menu items around the toggle button when toggled.

Interactive Radial Menus in JavaScript – Orbit Menu
A lightweight JavaScript library that transforms HTML elements into interactive radial menus.
When you click its trigger, Orbit Menu pops out menu items in a circle around it. Click the trigger again, or click anywhere outside the menu, and the menu items will dismiss smoothly.

Pure CSS Circle Menus:
Radial Popup Menu In Pure CSS – Circle Menu
Yet another circle menu navigation concept to create a floating action button that reveals a radial popup menu when toggled.

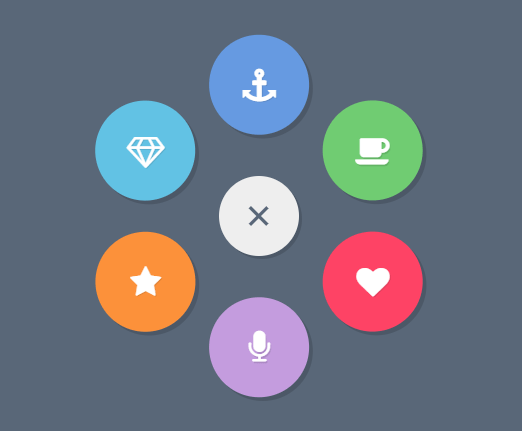
Material Design Style Radial FAB Menu With Pure CSS
A Material Design inspired FAB (Floating Action Button ) menu that pops up a group of menu items around the trigger button. Without the need of JavaScript and any 3rd frameworks.

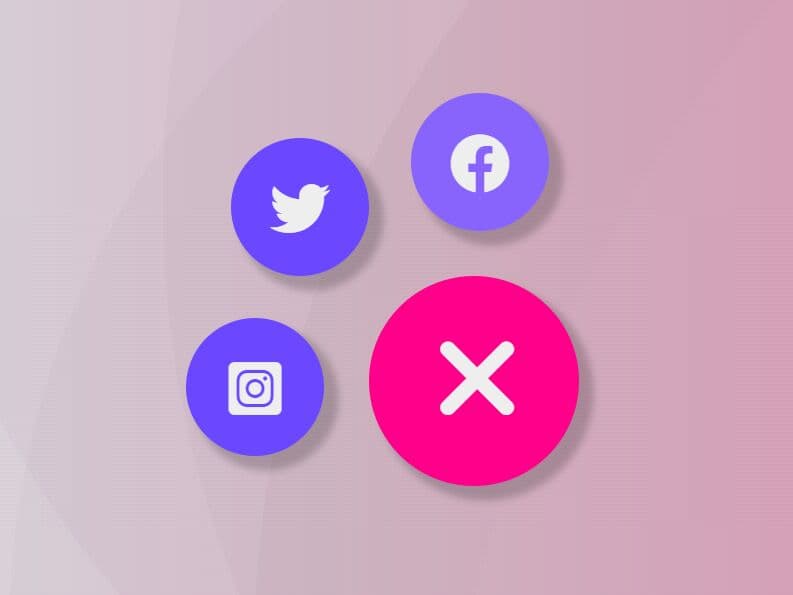
Build Modern Accessible Circular Menus with Pure CSS – Radial Menu
A modern, customizable, space-saving radial (circular) navigation menu built using HTML & CSS. No JavaScript needed.
It transforms traditional hamburger menu interactions into elegant circular layouts that expand from a central toggle button.
Each menu item positions itself along a perfect circle using CSS transforms and custom properties.
Features
- Fully responsive design: Adapts to different screen sizes automatically
- Smooth animations: Uses CSS transitions for fluid opening and closing effects
- Accessibility focused: Includes proper ARIA labels and keyboard navigation support
- Customizable styling: CSS custom properties for easy theming and sizing
- Performance optimized: Uses transform3d for hardware acceleration

Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome circle menus on the web & mobile? See jQuery Circle Menu and JavaScript/CSS Circle Menu sections for more details.
See also:
- Best Responsive Dropdown Menus
- Best Responsive Menu jQuery Plugins
- Best Accordion Menu Components
- Best Mega Menu Systems
- Best Off-canvas Mobile Menus
- Best Floating Action Button (Popup Menu) Plugins
- Best Fullscreen Navigation Plugins
- Best JavaScript & CSS Responsive Menus
- Best Mobile-friendly Off-canvas Navigation Systems
- Best Vue.js Menu Components To Improve App Navigation Experience