Animated Dynamic Radial Menu Plugin For jQuery - CircleMenu
| File Size: | 8.64 KB |
|---|---|
| Views Total: | 12649 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

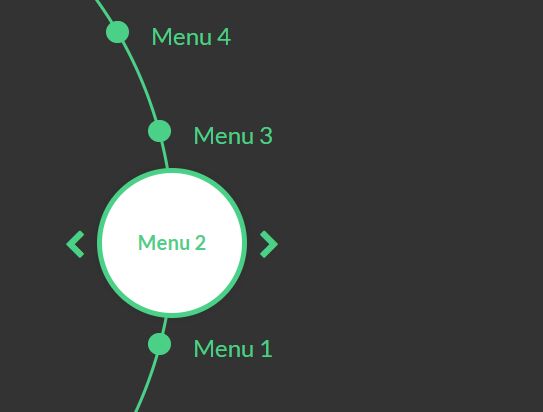
CircleMenu is a fancy jQuery navigation plugin to dynamically render a fancy radial menu where the users are able to switch between menu items with a rotation animation.
Dependencies:
- jQuery
- Lodash.js
- Tweenmax.js
- Modern browsers that support CSS3 animations.
How to use it:
1. Include the needed jQuery, Lodash.js and Tweenmax.js libraries on the html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/lodash.min.js"></script> <script src="/path/to/TweenMax.min.js"></script>
2. Include the jQuery CircleMenu plugin's JavaScript and style sheet on the page.
<link rel="stylesheet" href="circlemenu.css"> <script src="circlemenu.js"></script>
3. The basic html structure for the circle menu.
<div id="my-circle-menu" class="cm-container">
<ul class="cm-items">
</ul>
<div class="cm-selected-container">
<div class="cm-selected-label">
<span><!-- First Menu Here --></span>
</div>
<a class="cm-button cm-button-prev" type="button" title="Previous"><</a>
<a class="cm-button cm-button-next" type="button" title="Next">></a>
</div>
</div>
4. Define your own menu data for the circle menu.
var myData = [{
label: 'Menu 0',
url: 'menu-0'
},
{
label: 'Menu 1',
url: 'menu-1'
},
{
label: 'Menu 2',
url: 'menu-2'
},
{
label: 'Menu 3',
url: 'menu-3'
},
...
];
5. Render a basic circle menu on the page. Possible parameters:
- target: target menu container.
- data: your data array.
- selectedByKey: sets the selected menu.
- opt: option object, see below.
- func: callback functions, see below.
// CircleMenu(target, data, selectedByKey, opt, func);
var myCircleMenu = new CircleMenu($('#my-circle-menu'), myData, 'menu-0', {key: 'url'}, OPTIONS, Callback);
6. Default plugin options.
{
key: 'url',
pageLoader: {
target: null,
key: 'url'
}
}
7. Callback functions available.
{
onInit: function() {
console.log('INIT');
},
onChangeBegin: function() {
console.log('CHANGE');
},
onChangeComplete: function(d) {
console.log('CHANGE_COMPLETE')
console.log(d)
}
}
This awesome jQuery plugin is developed by mochamadArif. For more Advanced Usages, please check the demo page or visit the official website.