jQuery Accordion Menu Plugin For Bootstrap 4/3 - metisMenu
| File Size: | 91.2 KB |
|---|---|
| Views Total: | 126825 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

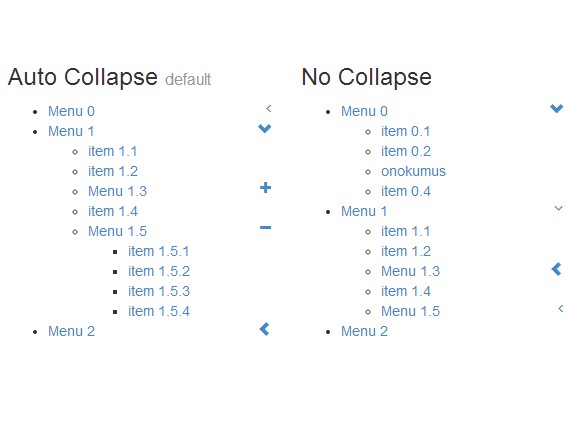
metisMenu is a simple jQuery menu plugin for Bootstrap 4 and Bootstrap 3 that help you create a collapsible menu with animated accordion effects and auto collapse support.
The vanilla JavaScript version is available now.
See also:
- Lightweight jQuery Recursive Accordion Menu Plugin - Quiccordion
- Multilevel jQuery Accordion Menu Plugin - acxmenu
- Smooth Accordion Menu Plugin with jQuery - accordionMenu
Installation:
# Yarn $ yarn add metismenu # NPM $ npm install metismenu --save
How to use it:
1. Include the Bootstrap 4 or Bootstrap 3 framework on your web page.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="bootstrap.min.js"></script>
2. Include Font Awesome for the control buttons.
<link href="font-awesome.css" rel="stylesheet">
3. Create an accordion menu using nested lists.
<ul id="menu">
<li class="active">
<a href="#" class="has-arrow" aria-expanded="true">Menu 0</a>
<ul>
<li><a href="#">item 0.1</a></li>
<li><a href="#">item 0.2</a></li>
<li><a href="#">item 0.3</a></li>
</ul>
</li>
<li>
<a href="#" class="has-arrow" aria-expanded="false">Menu 1</a>
<ul>
<li><a href="#">item 1.1</a></li>
<li><a href="#">item 1.2</a></li>
<li>
<a href="#" class="has-arrow" aria-expanded="false">Menu 1.3</a>
<ul>
<li><a href="#">item 1.3.1</a></li>
<li><a href="#">item 1.3.2</a></li>
<li><a href="#">item 1.3.3</a></li>
</ul>
</li>
<li><a href="#">item 1.4</a></li>
<li>
<a href="#" class="has-arrow" aria-expanded="false">Menu 1.5</a>
<ul>
<li><a href="#">item 1.5.1</a></li>
<li><a href="#">item 1.5.2</a></li>
<li><a href="#">item 1.5.3</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#" class="has-arrow" aria-expanded="false">Menu 2</a>
<ul>
<li><a href="#">item 2.1</a></li>
<li><a href="#">item 2.2</a></li>
<li><a href="#">item 2.3</a></li>
</ul>
</li>
</ul>
4. Include jQuery library and the jQuery metisMenu plugin's files on the page.
<link rel="stylesheet" href="/dist/metisMenu.min.css"> <script src="jquery.min.js"></script> <script src="/dist/jquery.metisMenu.js"></script>
5. Call the plugin and done.
$(function () {
$('#menu').metisMenu();
});
6. All default settings to customize the menu.
$('#menu').metisMenu({
// enabled/disable the auto collapse.
toggle: true,
// prevent default event
preventDefault: true,
// default classes
activeClass: 'active',
collapseClass: 'collapse',
collapseInClass: 'in',
collapsingClass: 'collapsing',
// .nav-link for Bootstrap 4
triggerElement: 'a',
// .nav-item for Bootstrap 4
parentTrigger: 'li',
// .nav.flex-column for Bootstrap 4
subMenu: 'ul'
});
7. Events.
- show.metisMenu: This event fires immediately when the _show instance method is called.
- shown.metisMenu: This event is fired when a collapse ul element has been made visible to the user (will wait for CSS transitions to complete).
- hide.metisMenu: This event is fired immediately when the _hide method has been called.
- hidden.metisMenu: This event is fired when a collapse ul element has been hidden from the user (will wait for CSS transitions to complete).
Changelog:
v3.0.7 (2021-05-16)
- update package
v3.0.6 (2020-03-22)
- fix security vulnerabilities
v3.0.5 (2019-12-29)
- Fix dispose to be similar to init.
v3.0.4 (2019-03-08)
- Fix selection menu without submenus
v3.0.3 (2018-10-06)
- bugfix
v2.7.9 (2018-06-29)
- remove Util.supportsTransitionEnd() check
v2.7.8 (2018-06-14)
- remove aria-expanded attribute & remove transitionend check
2018-05-09
- fixed arrow rotate angle for rtl
v2.7.7 (2018-04-23)
- fixed element[0].scrollHeight
v2.7.6 (2018-04-22)
- fixed scrollHeight
v2.7.4 (2018-02-17)
- jQuery -> $ in src/metisMenu.js to fix import.
v2.7.3 (2018-02-15)
- window might not be defined in node.js environment
v2.7.2 (2017-12-31)
- isolate against bootstrap changes, remove old legacy ie9 code
v2.7.1 (2017-10-31)
- added check in complete()-callback to break when menu was disposed
v2.7.0 (2017-03-09)
- Fixed has-arrow class border color & added new 3 options
v2.6.3 (2017-02-24)
- Fixed transitionEndEmulator method doesn't work.
v2.6.2 (2017-02-02)
- deprecated doubleTapToGo option
- fix require.js is
v2.6.0 (2016-11-29)
- update
v2.5.2 (2016-05-07)
- fix Menu failed to remove collapsing class
v2.5.0 (2016-03-31)
- Events support
v2.4.3 (2016-03-12)
- update
v2.4.1 (2016-03-04)
- Transition element passed to methods
v2.4.0 (2016-01-26)
- Support AMD / Node / CommonJS
v2.3.0 (2015-09-28)
- Disable list expansion if aria-disabled is true on link element
v2.2.0 (2015-09-28)
- Events supported & added preventDefault options
v2.1.0 (2015-08-07)
- RTL & aria-expanded attribute & TypeScript type definitions support
v2.0.3 (2015-07-26)
- add possibility to modify collapase, in and collapsing default classes
- Fixed: When the active item has doubleTapToGo should not collapse
v2.0.1 (2015-05-22)
- changeable classname support
- bug fixed
v2.0.0 (2015-04-04)
- remove Bootstrap dependency.
2014-11-02
- v1.1.3
2014-07-08
- v1.1.0
2014-06-10
- Fixed for IE8 & IE9
2014-03-11
- NEW version.
This awesome jQuery plugin is developed by onokumus. For more Advanced Usages, please check the demo page or visit the official website.